(DevOps) AWS에서 S3+CodeDeploy로 EC2 자동배포 (2)
2023. 12. 25. 15:30ㆍDevOps
반응형
● 순서
1. S3 Bucket 만들기
2. AWS CodeDeploy 설정
3. GitHub Action 설정
이전 과정은 아래의 게시물에서 확인할 수 있습니다 (AWS IAM 설정 및 EC2 보안설정)
https://developerjjh.tistory.com/204
(DevOps) AWS에서 S3+CodeDeploy로 EC2 자동배포 (1)
● 순서 1. AWS IAM 설정 2. EC2 보안설정 1. IAM 설정하기 AWS에서 iam를 검색해서 접속한다 왼쪽 엑세스 관리 - 사용자 배너를 클릭해서 사용자 생성을 누른다 사용자이름 (원하는 이름으로) 작성 후 다
developerjjh.tistory.com
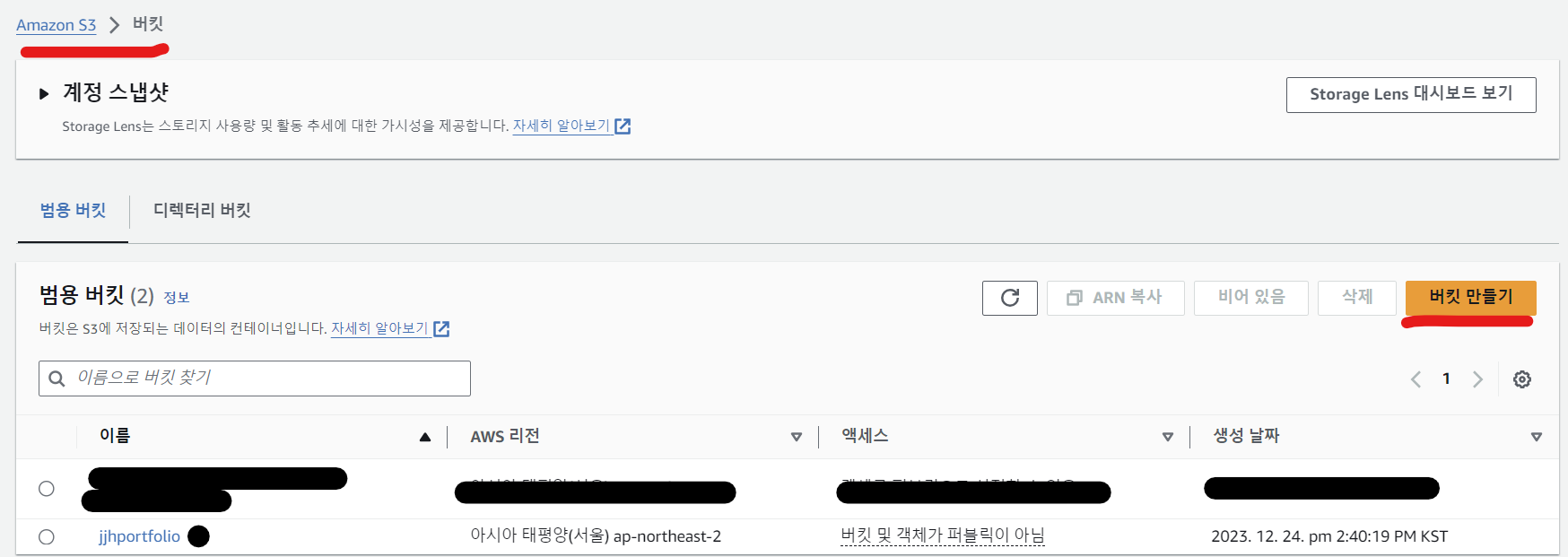
1. S3 Bucket 만들기
- AWS에서 S3를 검색해서 버킷을 클릭한 후 생성하기를 눌러준다

- 만들기 과정에서 버킷 버전관리와 버킷 키에 관한 설정을 모두 비활성화로 선택 후 버킷 만들기를 눌러서 완성
- 버킷이름은 전세계적으로 사용하기에 중복될 일이 많으니 유의해야 한다
- 또한, 이름에 대문자를 넣을 수 없으므로 참고해야 한다
2. AWS CodeDeploy 설정
- AWS에서 CodeDeploy를 검색 후 들어간다
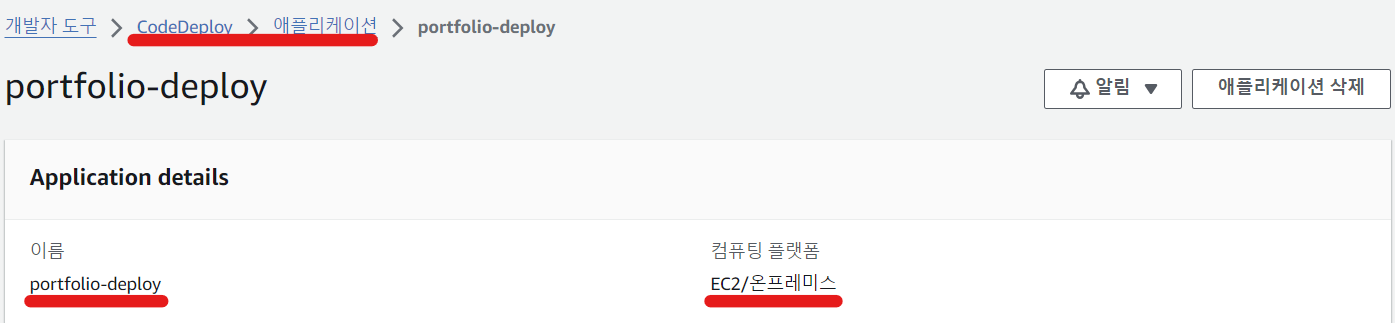
- 왼쪽 배너에서 배포 > 애플리케이션 눌러서 애플리케이션 생성 버튼을 눌러 생성한다

- 이름은 원하는 대로 편하게 지으면 되고, 컴퓨팅 플랫폼은 EC2/온프레미스로 설정하면 된다
- 생성 후 해당 애플리케이션 이름을 눌러서 상세정보로 들어간다
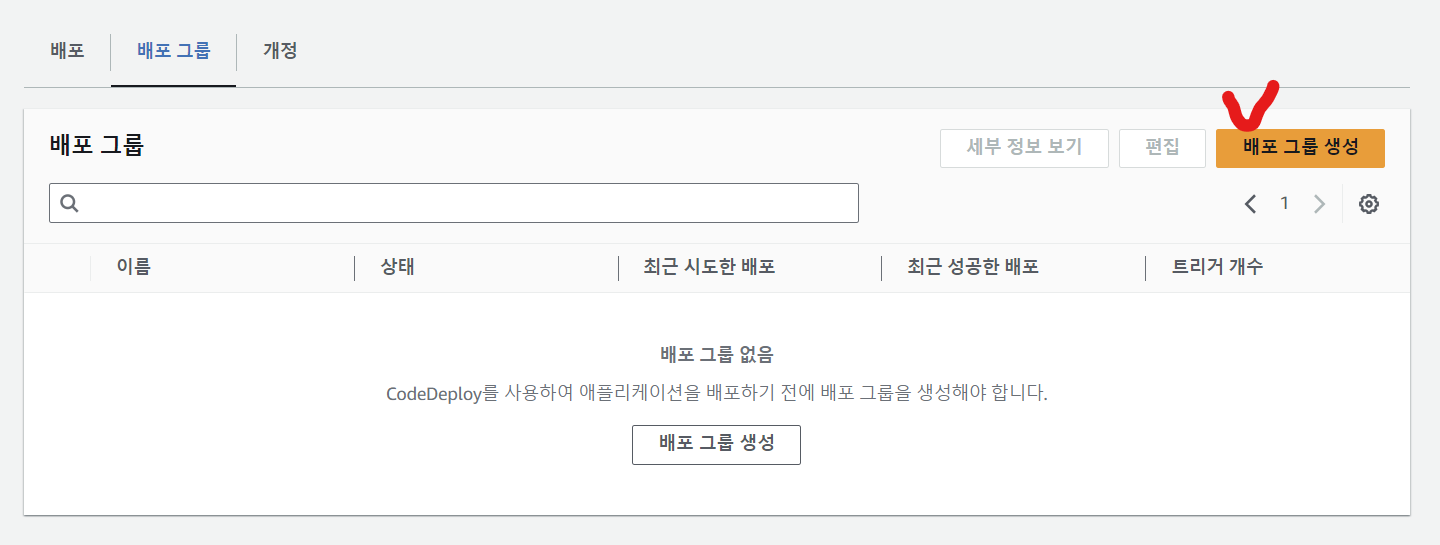
- 베포 그룹을 눌러서 배포 그룹 생성을 클릭한다

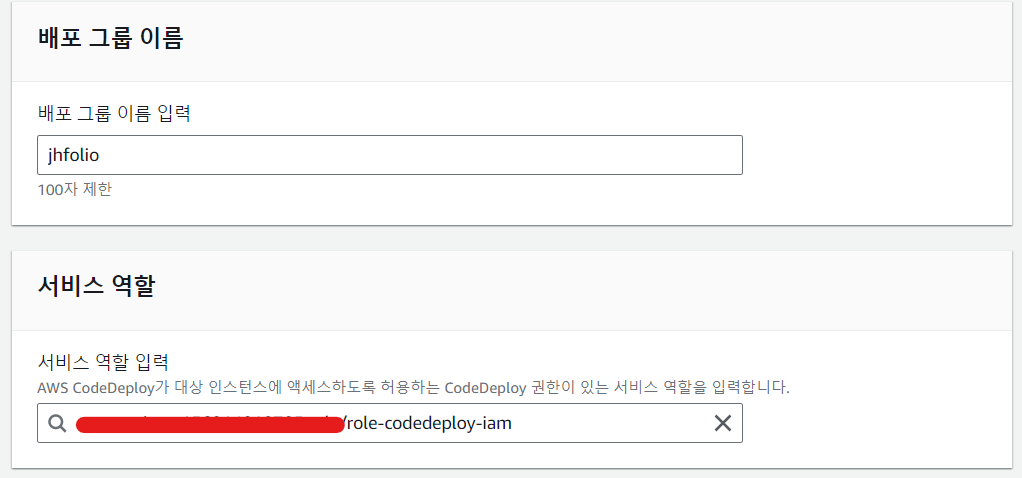
- 이름은 마찬가지로 원하는대로 설정
- 서비스 역할은 이전 게시물에 설정한 IAM 역할을 추가해 주면 된다

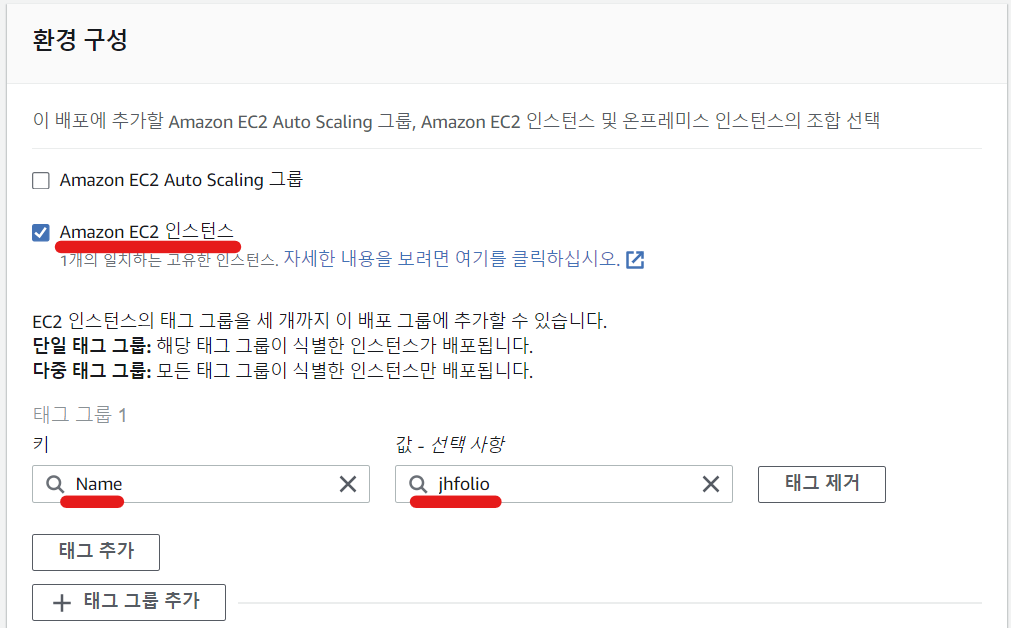
- 환경 구성에는 우리가 codeDeploy를 적용할 EC2를 넣어주면 된다

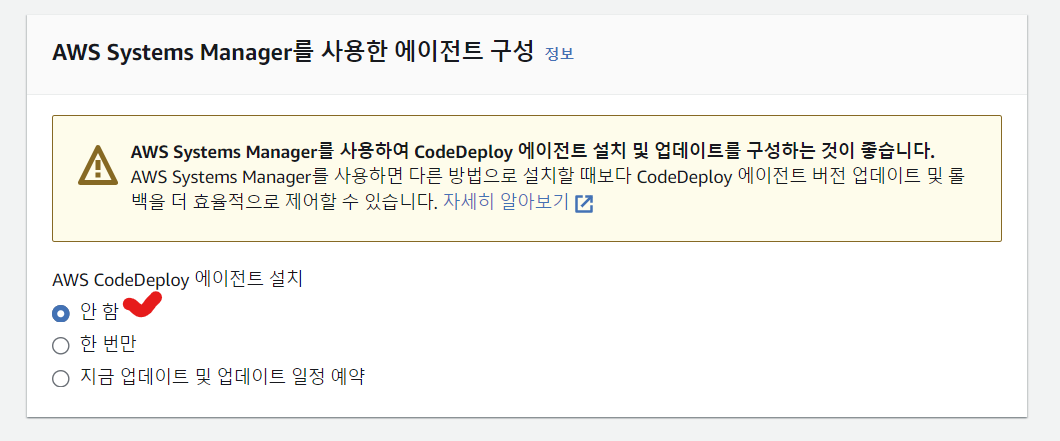
- 그리고 EC2내에도 codeDeploy를 실행할 codeDeploy-agent 관련 설치 여부를 안 함으로 해준다
- 별도로 설치를 해줄 것이기에

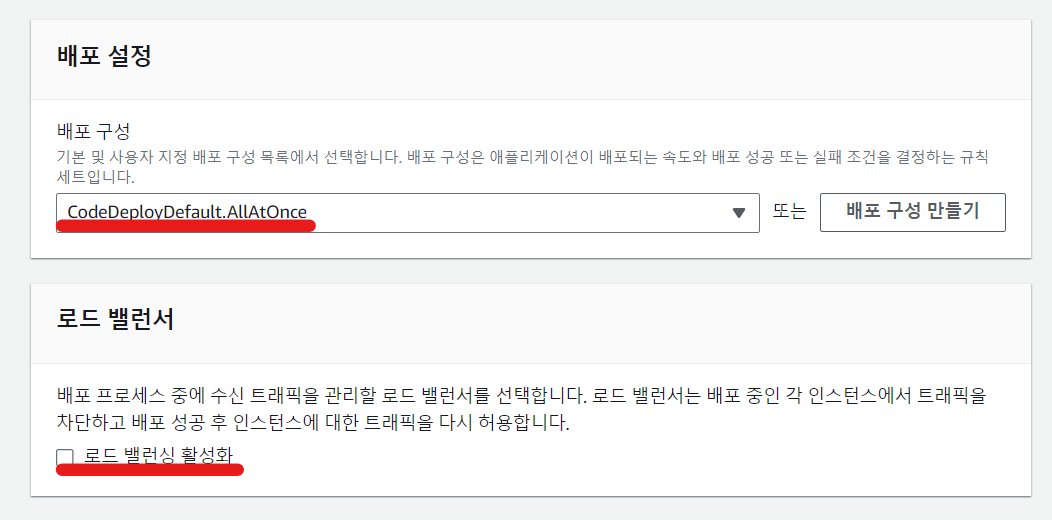
- 나머지 설정은 아래와 같이 해준다

2-1. AWS codeDeploy Agent 설치
- 여기까지 설정이 됐으면 우리는 이제 EC2 인스턴스에 codeDeploy 에이전트를 설치를 해줘야 한다
- 인스턴스를 접속 후 다음과 같이 명령어를 순서대로 입력해서 설치한다
sudo apt-get update
sudo apt-get upgrade -y
sudo apt-get install ruby
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto- 위 과정을 순서대로 오류나 실패 없이 완료했다면 'sudo service codedeploy-agent status' 명령어로 확인할 수 있다
3. GitHub Action 설정
- 여러 설정들을 해줄 것이다
- 먼저 우리는 GitHub Action에서 AWS 액세스키와 액세스비밀키를 등록을 해주어서 접근권한을 부여한다
- 그리고 .yml이라는 파일을 생성하여 우리의 작업 결과물인 build 된 폴더를 S3에 업로드
- 업로드된 파일을 codeDeploy를 통해 EC2 인스턴스로 보내준 뒤 해당 파일로 덮어씌워준다
- 이후에 apache2를 재가동시켜 변동된 파일로 적용해서 배포까지 완료!
3-1. 액세스 키, 비밀키 등록

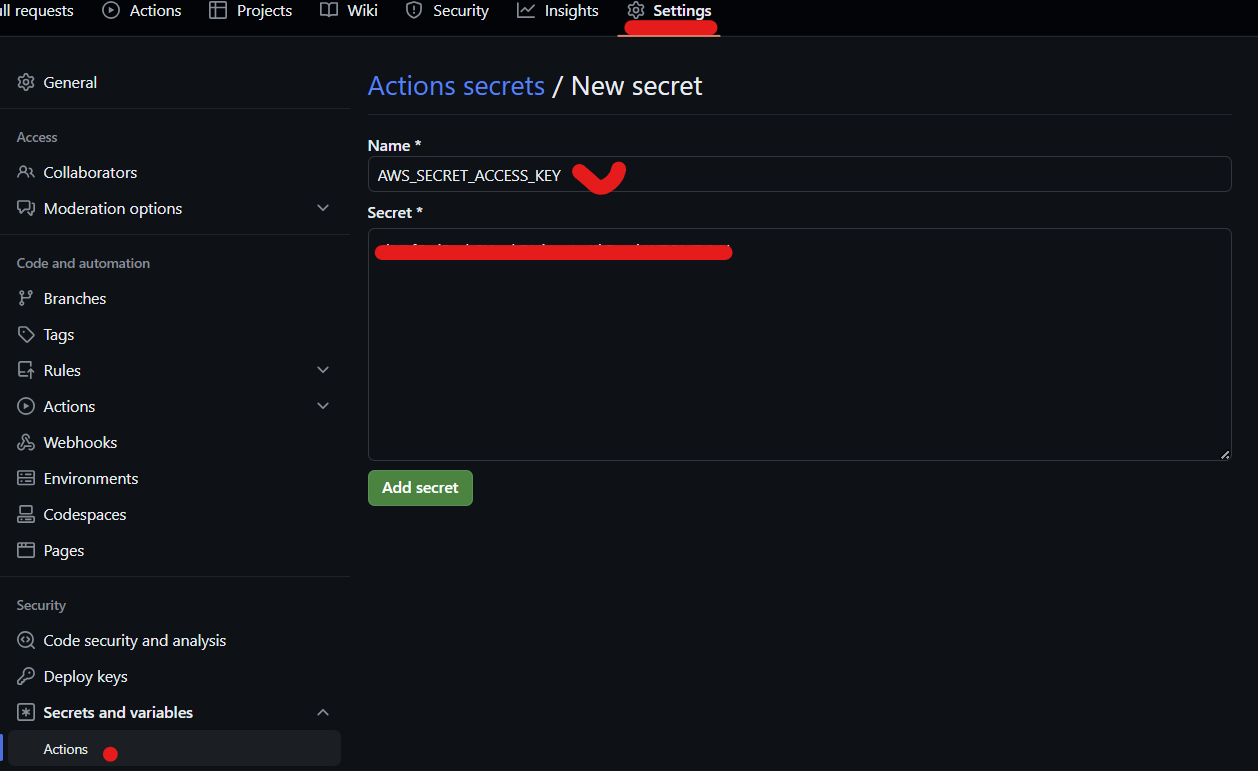
- 이전 게시물에서 IAM 사용자 설정 후 다운로드하거나 별도 저장 했던 AccessKey와 AccessSecretKey를 넣어준다
- AccessKey의 name : AWS_ACCESS_KEY
- AccessSecretKey의 name : AWS_SECRET_ACCESS_KEY
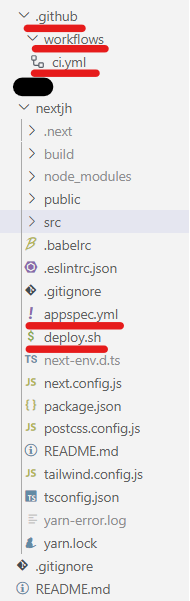
3-2. workflow ci.yml 및 appspec.yml & .sh 파일 생성

- ci.yml
- gitHub Action을 작동에 관한 설정 파일이다
- 위치는 반드시 .github > workflows 내 위치해야 인식할 수 있다
name: portfolio
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-20.04
steps:
- name: Checkout source code.
uses: actions/checkout@v3
- name: Install dependencies
run: cd nextjh && yarn install
- name: Build
run: cd nextjh && yarn run build
- name: zip distributions
run: zip -r build.zip ./nextjh/build ./nextjh/appspec.yml ./nextjh/deploy.sh
- name: Sync Bucket
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_EC2_METADATA_DISABLED: true
run: aws s3 cp --region ap-northeast-2 ./build.zip s3://jjhportfolio/
- name: AWS configure credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-2
- name: deploy with AWS codeDeploy
run: |
aws deploy create-deployment \
--application-name portfolio-deploy \
--deployment-config-name CodeDeployDefault.OneAtATime \
--deployment-group-name jhfolio \
--s3-location bucket=jjhportfolio,bundleType=zip,key=build.zip \
- on : github action에 대한 트리거 설정이다
- 현재는 main이라는 브랜치에 push 했을 때 작동하도록 설정했다
- jobs : action 작동 시 진행할 작업 순서 설정이다
- 현재 ubuntu 20.04 버전으로 작동
- steps : 아래의 오는 name별로 하나하나 작동
- 소스코드로 이동
- 의존성 설치
- 프로젝트 빌드
- 빌드파일과 codeDeploy를 실행할 yml과 sh파일을 압축
- AWS 접근 권한 키 인식 후 S3 Bucket로 압축파일 업로드
- S3에 있는 파일을 해당하는 codeDeploy 애플리케이션과 배포그룹에 배포시도
- appspec.yml
- CodeDeploy에서 배포를 관리하는 데 사용하는 파일
- 파일에 정의된 일련의 수명 주기 이벤트 훅으로 각 배포를 관리하는 데 사용
version: 0.0
os: linux
files:
- source: /
destination: /var/www/
overwrite: yes
permissions:
- object: /var/www/
pattern: "**"
owner: ubuntu
group: ubuntu
hooks:
ApplicationStart:
- location: deploy.sh
timeout: 300
runas: ubuntu
- files
- source : S3에 업로드된 모든 파일들
- destination : EC2 인스턴스에 목적 파일경로
- overwrite : 덮어쓰기를 허용 여부 설정
- permissions
- object : 해당 폴더
- pattern : 모든 권한
- owner : EC2 인스턴스 사용자이름
- group : EC2 인스턴스 사용자이름
- hooks
- ApplicatiopnStart : codeDeploy 실행 시 애플리케이션에 연결된 EC2 내부에서 실행할 파일 설정
- location : 실행할 sh파일의 위치와 파일명 (필수)
- timeout : 최대 실행 시간 (선택)
- runas : EC2 인스턴스 사용자이름 (선택)
- ApplicatiopnStart : codeDeploy 실행 시 애플리케이션에 연결된 EC2 내부에서 실행할 파일 설정
- deploy.sh
- codeDeploy 배포 스크립트 파일
#!/bin/bash
cd /var/www
sudo cp -r ./build/* ./html
sudo service apache2 restart- cd /var/www : appspec.yml의 destination 경로 이동
- sudo cp -r ./build/* ./html : build폴더 내부에 있는 모든 파일들을 ./html폴더안으로 전부 복사 이동
- sudo service apache2 restart : 변경 파일 인식할 수 있도록 apache2 재가동
이렇게 한 뒤에 본인의 코드를 git 명령어로 push 하면
- gitHub Action이 작동하면서 프로젝트 코드를 빌드한 뒤 빌드폴더와 codeDeploy에 사용될 yml파일들을 S3에 업로드
- 업로드된 파일이 codeDeploy를 통해 EC2 인스턴스로 이동
- build폴더 내부의 파일들이 apache2가 인식하고 있는 html내부로 복사되어서 덮어쓰어짐
- apache2를 재가동하면 변경된 파일로 적용된 걸 볼 수 있다
참고 출처)
https://senticoding.tistory.com/90
'DevOps' 카테고리의 다른 글
| (DevOps) AWS에서 S3+CodeDeploy로 EC2 자동배포 (1) (0) | 2023.12.25 |
|---|---|
| (DevOps) Jenkins와 gitHub 연동하기 (0) | 2023.08.12 |
| (DevOps) Jenkins 설치 및 환경설정(Local) (0) | 2023.08.12 |
| (DevOps) CI/CD란 ? (0) | 2023.07.22 |