(CSS) padding, margin
2023. 1. 11. 15:42ㆍHTML&CSS
반응형

- padding
- 내부 영역의 여백
- border(외곽선)을 기준으로 내부에 얼마나 빈 공간을 줄 건지 설정
- margin
- 외부 영역의 여백
- border을 기준으로 외부로 얼마나 빈 공간을 줄 건지 설정
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="box-container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
</div>
</body>
</html>* {
box-sizing: border-box;
padding: 0;
margin: 0 auto;
}
.box-container { /* 박스들의 부모 영역 표시 */
border: 5px solid firebrick;
width: fit-content;
}
.box1,
.box2,
.box3,
.box4,
.box5 { /* 각 박스의 영역을 알아 볼 수 있게 설정 */
width: fit-content;
font-size: 5rem;
border: 5px solid hotpink;
}
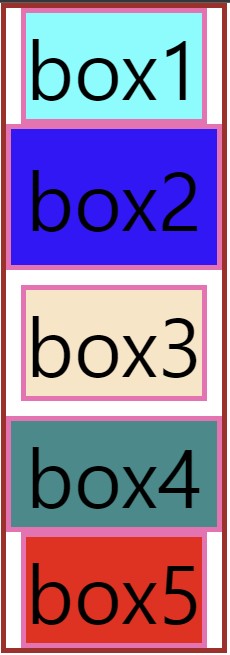
.box1 {
background-color: aqua;
}
.box2 {
background-color: blue;
padding: 15px; /* padding을 상,하,좌,우로 15px 만큼 설정*/
}
.box3 {
background-color: bisque;
margin: 15px; /* margin을 상,하,좌,우로 15px 만큼 설정 */
}
.box4 {
background-color: darkcyan;
padding: 0 15px; /* padding을 상,하는 0px, 좌,우에는 15px */
}
.box5 {
background-color: red;
margin: 0 15px; /* margin을 상,하는 0px, 좌,우에는 15px */
}

'HTML&CSS' 카테고리의 다른 글
| (CSS) 선택자 (0) | 2023.01.11 |
|---|---|
| (CSS) CSS & Link태그 (0) | 2023.01.11 |
| (HTML) video, audio, etc Tags (0) | 2023.01.09 |
| (HTML) Input 태그 (0) | 2023.01.09 |
| (HTML) form Tag (0) | 2023.01.09 |