(Javascript) 재귀 함수
2023. 1. 13. 16:21ㆍJavascript
반응형
재귀함수란?
- 자기 자신을 호출하는 함수
function factorial(num) {
if (num == 1) return 1;
console.log("현재 숫자 : " + num);
return num * factorial(num - 1);
}
// factorial 함수가 다시 factorial 함수를 return
fibonacci 함수
function fibonacci(n) {
if (n == 1) return 1;
else if (n == 2) return 1;
else return fibonacci(n - 2) + fibonacci(n - 1);
}
TowerHanoi
let count = 0;
function blockMove(start, end) {
console.log(`타워${start}에
block을 타워${end}로 이동`);
}
function towerHanoi(n, start, mid, end) {
if (n === 1) {
blockMove(start, end);
count++;
} else {
towerHanoi(n - 1, start, end, mid);
blockMove(start, end);
count++;
towerHanoi(n - 1, mid, start, end);
}
}
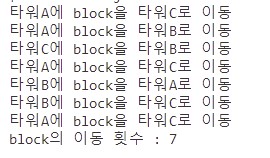
towerHanoi(3, "A", "B", "C");
console.log(`block의 이동 횟수 : ${count}`);
'Javascript' 카테고리의 다른 글
| (Javascript) 반복문 (0) | 2023.01.13 |
|---|---|
| (Javascript) 조건문 (0) | 2023.01.13 |
| (Javascript) function (0) | 2023.01.13 |
| (Javascript) 연산자 (0) | 2023.01.12 |
| (Javascript) Math (0) | 2023.01.12 |