(Javascript) [자료구조] 큐
2023. 1. 16. 15:06ㆍJavascript
반응형
queue(큐)
- 선입선출(FIFO, First In First Out), 먼저 들어간 데이터가 먼저 나온다
- 보통 사용자 입력에 대해서 저장, 관리.
- 레스토랑 앱, 예매 앱 등등 주요한 자료구조로 사용
- Callback Queue
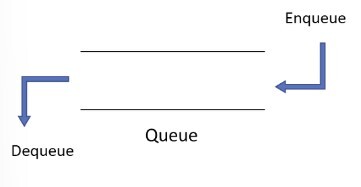
- 한쪽으로 데이터를 넣고 다른 쪽으로 데이터를 가져오는 구조. 데이터를 추가한 순서대로 데이터가 저장되고, 추가한 순서대로 데이터를 가져오게 된다
- 추가적으로 데이터를 넣는 쪽을 rear, 데이터를 가져오는 쪽을 front
- 데이터를 삽입하는 행위를 Eequeue, 데이터를 가져오는 것을 Dequeue

class Node {
constructor(data) {
this.data = data;
}
}
class QueueNode extends Node {
constructor(data) {
super(data);
this.head;
}
enqueue(data) {
if (!this.data) this.data = data;
else if (this.head) {
this.head.enqueue(data);
} else {
this.head = new QueueNode(data);
}
}
dequeue() {
const temp = this.data;
if (this.head) {
this.data = this.head.data;
if (!this.head?.head) {
delete this.head;
} else {
this.head.dequeue();
}
} else {
this.data = undefined;
}
return temp;
}
}
const queue = new QueueNode(1);
console.log(queue);
queue.enqueue(2);
queue.enqueue(3);
queue.enqueue(4);
console.log(queue);
console.log(queue.dequeue());
console.log(queue.dequeue());
console.log(queue);
'Javascript' 카테고리의 다른 글
| (Javascript) [자료구조] List(2) (0) | 2023.01.16 |
|---|---|
| (Javascript) [자료구조] List(1) (0) | 2023.01.16 |
| (Javascript) [자료구조] Stack (0) | 2023.01.16 |
| (Javascript) 자료구조 (2) | 2023.01.16 |
| (Javascript) Class (0) | 2023.01.16 |