BlockChain
(BlockChain) Web3 라이브러리
JJeongHyun
2023. 2. 14. 17:48
반응형
Web3 라이브러리
- Ethereum 네트워크와 상호작용할 수 있는 다양한 메서드를 제공해 주는 JS 라이브러리
- Ethereum 클라이언트에서 RPC 요청을 쉽게 보낼 수 있다
- Modules 종류
- web3-eth
- web3-utils
- web3-bzz
- web3-shh
설치 및 사용방법
라이브러리 설치
npm i web3
script src 추가
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>
web3 연결 확인
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title>Document</title>
</head>
<body>
<script src="./web3.js"></script>
</body>
</html>console.log(Web3);
const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
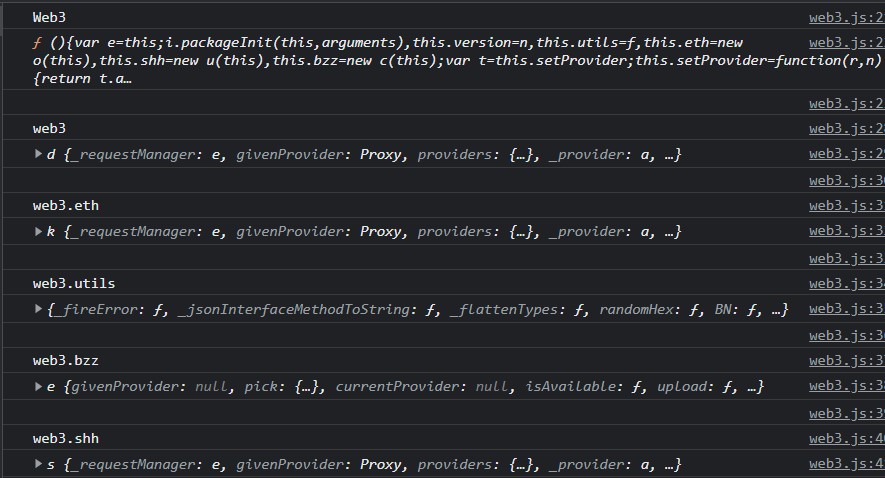
console.log(web3);
console.log(web3.eth);
console.log(web3.utils);
console.log(web3.bzz);
console.log(web3.shh);
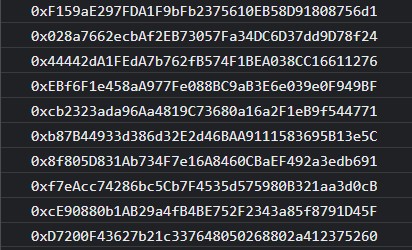
ganache 연결 후 계정 불러오기
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title>Document</title>
</head>
<body>
<script src="./web3.js"></script>
</body>
</html>const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
async function getAccount() {
const data = await web3.eth.getAccounts();
accountsListElem.innerHTML = "";
// data.forEach(async (item, index) => {
// console.log(item)
// });
for (let i = 0; i < data.length; i++) {
console.log(data[i]);
}
}
getAccount();
잔액 조회
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title>Document</title>
</head>
<body>
계정주소 : 잔액
<ul id="accounts-list"></ul>
<script src="./web3.js"></script>
</body>
</html>const accountsListElem = document.getElementById("accounts-list");
const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
async function getAccount() {
const data = await web3.eth.getAccounts();
accountsListElem.innerHTML = "";
// data.forEach(async (item, index) => {
// const balance = await web3.eth.getBalance(item);
// accountsListElem.innerHTML += `<li>${item} : ${balance} Wei (${
// balance / Math.pow(10, 18)
// } ETH)</li>`;
// });
for (let i = 0; i < data.length; i++) {
const balance = await web3.eth.getBalance(data[i]);
accountsListElem.innerHTML += `<li>${data[i]} : ${balance} Wei (${
balance / Math.pow(10, 18)
} ETH)</li>`;
}
}
getAccount();
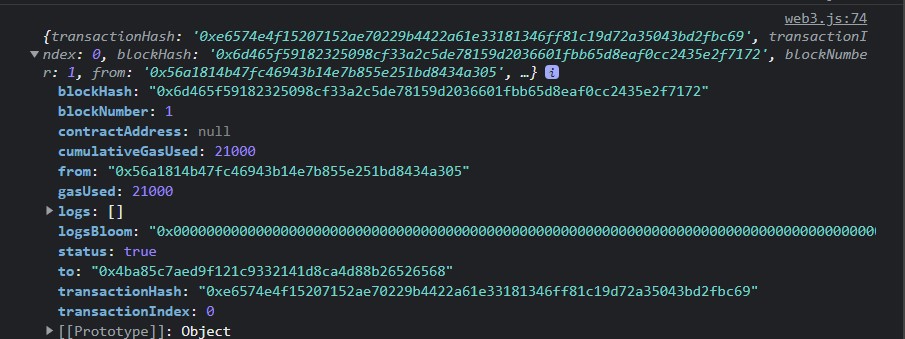
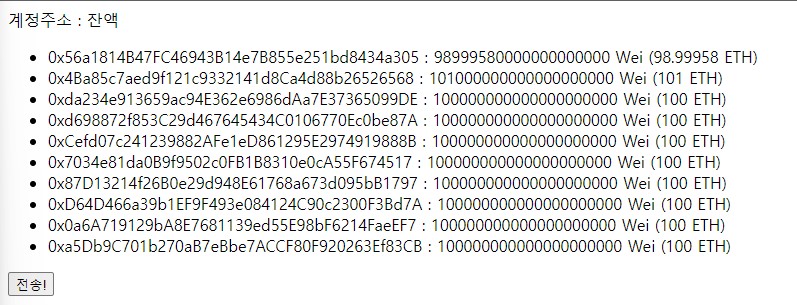
첫 번째 계정에서 두 번째 계정으로 1ETH 전송
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title>Document</title>
</head>
<body>
계정주소 : 잔액
<ul id="accounts-list"></ul>
<button id="send-transaction">전송!</button>
<script src="./web3.js"></script>
</body>
</html>const accountsListElem = document.getElementById("accounts-list");
const sendTransactionElem = document.getElementById("send-transaction");
const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
async function getAccount() {
const data = await web3.eth.getAccounts();
accountsListElem.innerHTML = "";
// data.forEach(async (item, index) => {
// const balance = await web3.eth.getBalance(item);
// accountsListElem.innerHTML += `<li>${item} : ${balance} Wei (${
// balance / Math.pow(10, 18)
// } ETH)</li>`;
// });
for (let i = 0; i < data.length; i++) {
console.log(data[i]);
const balance = await web3.eth.getBalance(data[i]);
accountsListElem.innerHTML += `<li>${data[i]} : ${balance} Wei (${
balance / Math.pow(10, 18)
} ETH)</li>`;
}
sendTransactionElem.onclick = async () => {
const transaction = await web3.eth.sendTransaction({
from: data[0],
to: data[1],
value: web3.utils.toWei("1"),
});
console.log(transaction);
await getAccount();
};
}
getAccount();

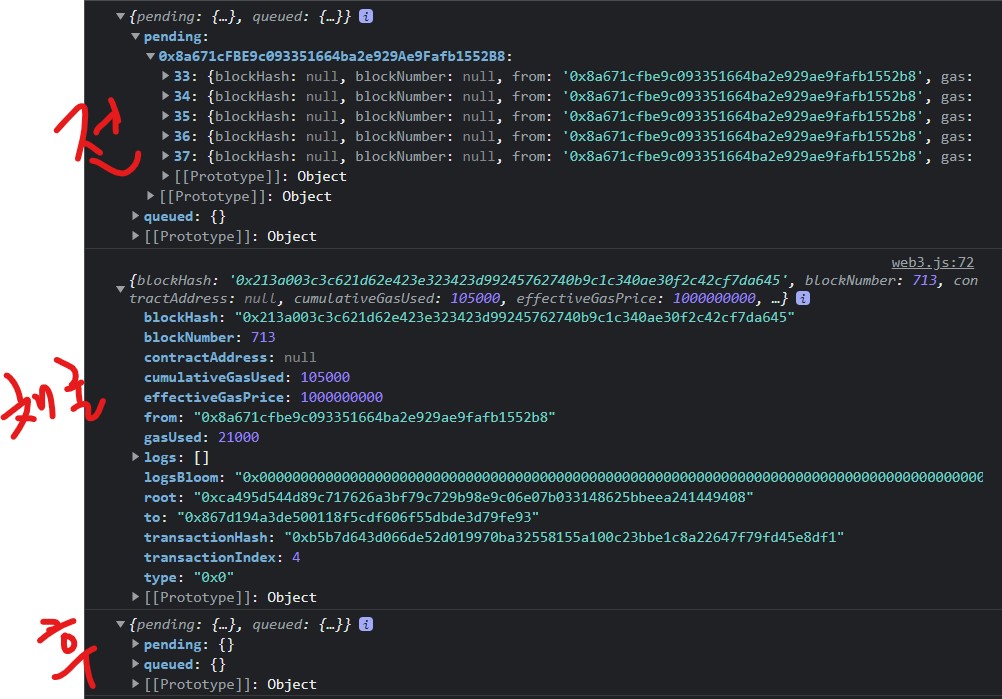
ETH 전송 후 채굴 전 트랜잭션 풀, 트랜잭션 확인
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<title>Document</title>
</head>
<body>
계정주소 : 잔액
<ul id="accounts-list"></ul>
<button id="send-transaction">전송!</button>
<button id="start">채굴 시작</button>
<button id="stop">채굴 중지</button>
<script src="./web3.js"></script>
</body>
</html>const request = axios.create({
method: "POST",
baseURL: "http://localhost:8080",
header: {
"content-type": "application/json",
},
});
const accountsListElem = document.getElementById("accounts-list");
const sendTransactionElem = document.getElementById("send-transaction");
const startElem = document.getElementById("start");
const stopElem = document.getElementById("stop");
const web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8080"));
web3.eth.extend({
property: "txpool",
methods: [
{
name: "content",
call: "txpool_content",
},
{
name: "inspect",
call: "txpool_inspect",
},
{
name: "status",
call: "txpool_status",
},
],
});
async function getAccount() {
const data = await web3.eth.getAccounts();
accountsListElem.innerHTML = "";
for (let i = 0; i < data.length; i++) {
const balance = await web3.eth.getBalance(data[i]);
accountsListElem.innerHTML += `<li>${data[i]} : ${balance} Wei (${
balance / Math.pow(10, 18)
} ETH)</li>`;
}
sendTransactionElem.onclick = async () => {
await request({
data: {
id: 1337,
jsonrpc: "2.0",
method: "personal_unlockAccount",
params: [data[0], "data[0]의 비밀번호"],
},
});
const transaction = await web3.eth.sendTransaction({
from: data[0],
to: data[1],
value: web3.utils.toWei("1"),
});
console.log(transaction);
web3.eth.txpool.content().then(console.log).catch(console.error);
await getAccount();
};
startElem.onclick = async () => {
web3.eth.txpool.content().then(console.log).catch(console.error);
await request({
data: {
id: 1337,
jsonrpc: "2.0",
method: "miner_setEtherbase",
params: [data[0]],
},
});
await request({
data: {
id: 1337,
jsonrpc: "2.0",
method: "miner_start",
},
});
};
stopElem.onclick = async () => {
await request({
data: {
id: 1337,
jsonrpc: "2.0",
method: "miner_stop",
},
});
};
}
getAccount();