(Project) 230529 ~ 230607 포트폴리오 웹 사이트 제작
무사히 학원을 수료한 지 약 일주일? 정도 넘게 지났다.
수료하는 날부터 나는 기존에 나름 차근차근 만들어뒀던 자료들로 여러 회사들에게 이력서와 포폴을 제출했었다.
그전부터는 웹 개발자로 나가기로 했는데,
이런저런 템플릿으로 만드는 게 아니라 개인 사이트를 하나 만들어서 포트폴리오를 대신할 수 있게 해야겠다는 생각을 했었다.
다행히 몇몇 회사들에게 답장이 왔고, 덕분에 좋은 회사들로부터 면접까지 진행할 수 있었다.
또한, 학원 측에서도 모의면접이라는 기회도 제공되어서 뜻깊은 경험을 할 수 있었고, 여러 피드백도 주었다
그 피드백 중 하나는
개인 포트폴리오 사이트를 하나 제작해서 한눈에 훑어볼 수 있으면 좋을 듯해요!
라고 말이 나왔고, 이에 바로 실행하기로 했다
말처럼 포트폴리오로 사용을 하려고 했기에 별도의 페이지 라우팅도 없이 React로 하나의 페이지에 쫘악 보여주기로 설계했다
설계는 설계지만, 여러 개발자들의 개인 포폴 사이트를 찾아보다가 내가 의도한 설계 방식과 매우 흡사한 예시를 찾아볼 수 있었다.
다만, React가 아닌 그 기반으로 만들어진 nextjs 프레임워크를 사용한 정적인 개인 포폴 사이트 였다
(NEXT.JS에 대한 이야기는 따로 업로드할 예정... ㅎ)
https://developerjjh.tistory.com/192
(React) NextJS
목차 1. Next.js 란? - SSR ↔ CSR 이란 2. Nex.js의 주요 기능 3. 기본 설정 및 실행 결과 Next.js 란? React를 기반으로 기존의 CSR(Client Side Rendering)아 아닌 SSR(Server Side Rendering)을 간편하게 사용할 수 있게 해
developerjjh.tistory.com
이런저런 고민과 검색하는 사이에 어느 정도는 React로 진행되어 버렸던 현 상황을 내버려두고, next 환경으로 다시 설치하였다
온전히 설치 후에 나는 React처럼 시작하면 자동적으로 켜질 줄 알고 가만히 있었는데, 그게 아니었고 localhost:3000으로 들어가야 했다 ㅋㅋㅋㅋ
그렇게 React로 만들어뒀던 내용물들을 nextjs + typescript 환경으로 옮기기 시작했고, 클릭이나 스크롤 등 각종 이벤트 효과를 없이 딱 내용들로만 static 하게 채워두었다
내용물을 다 채운 후에 헤더부터 여러 효과들을 추가하기로 했다
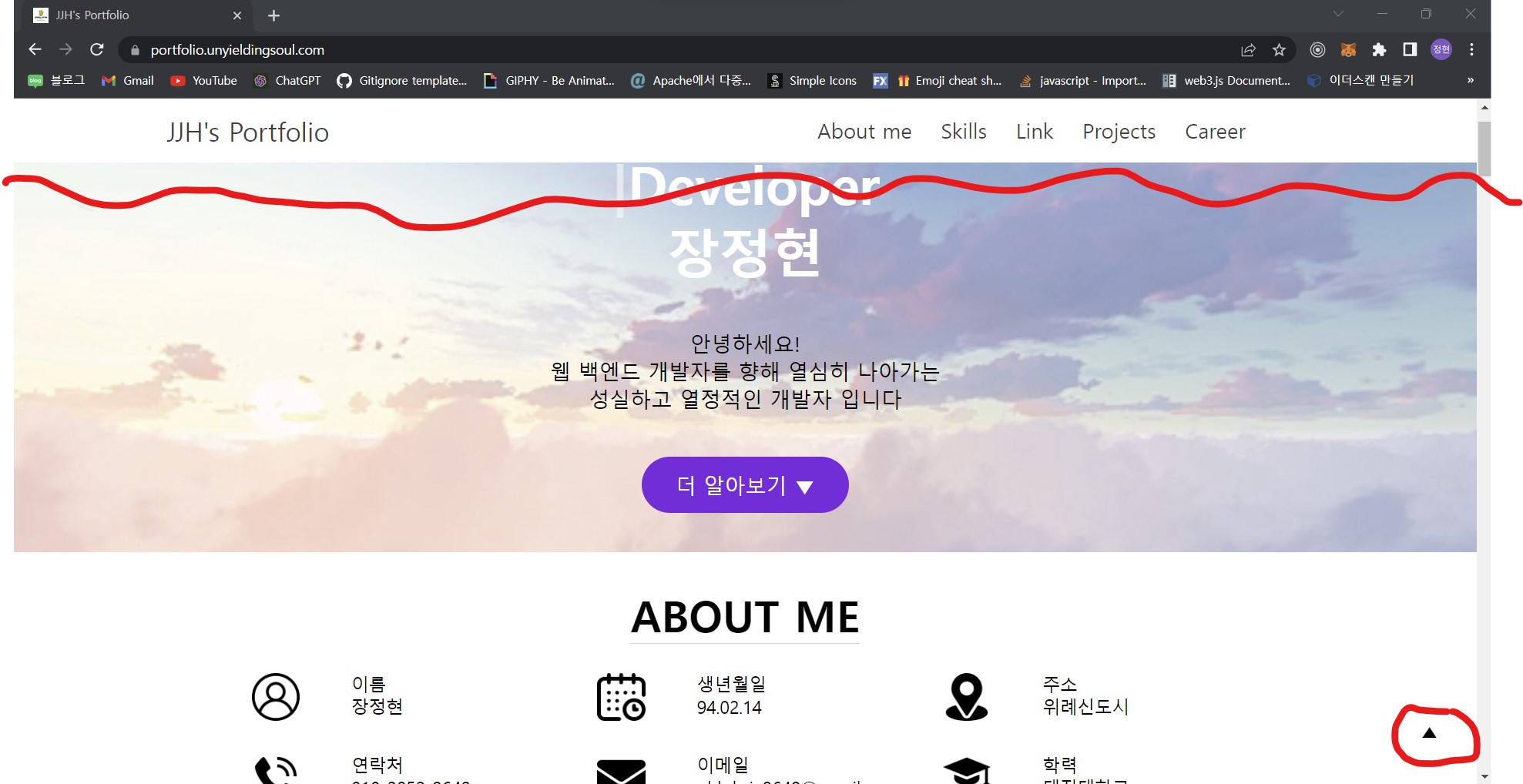
- 맨 위 상단에서는 헤더가 투명(배경색 X), 스크롤을 내리면 불투명(배경색은 흰색)으로 스크롤 이벤트 추가
- 왼쪽 버튼을 클릭하면 맨 위 상단으로, 오른쪽에 있는 텍스트를 클릭하면 해당 Category 영역으로 스크롤 이동 기능
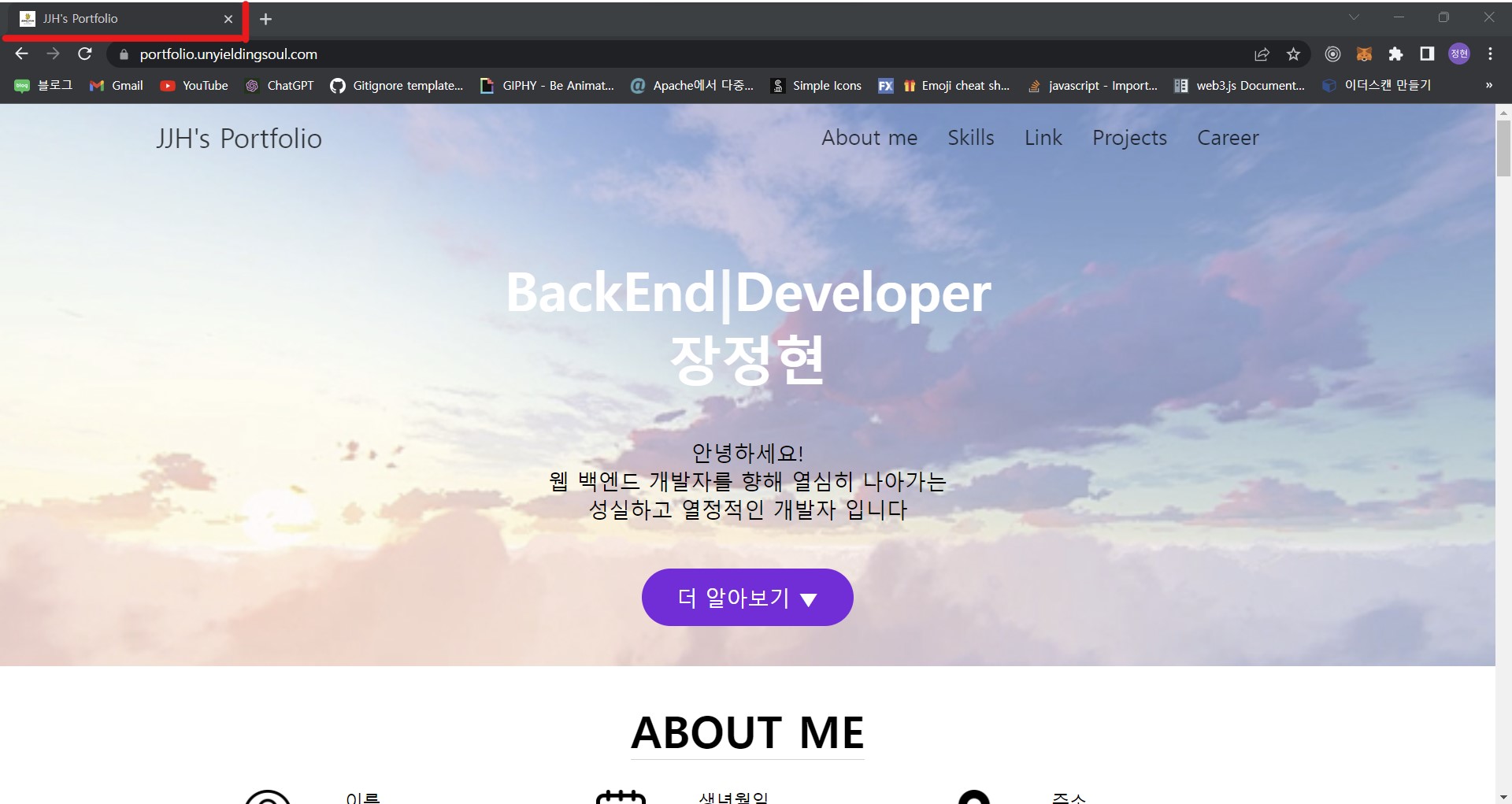
- 단순 BackEnd Developer라는 문구보다는 일정 시간마다 문구가 변경되는 typewriter-effect 라이브러리 추가
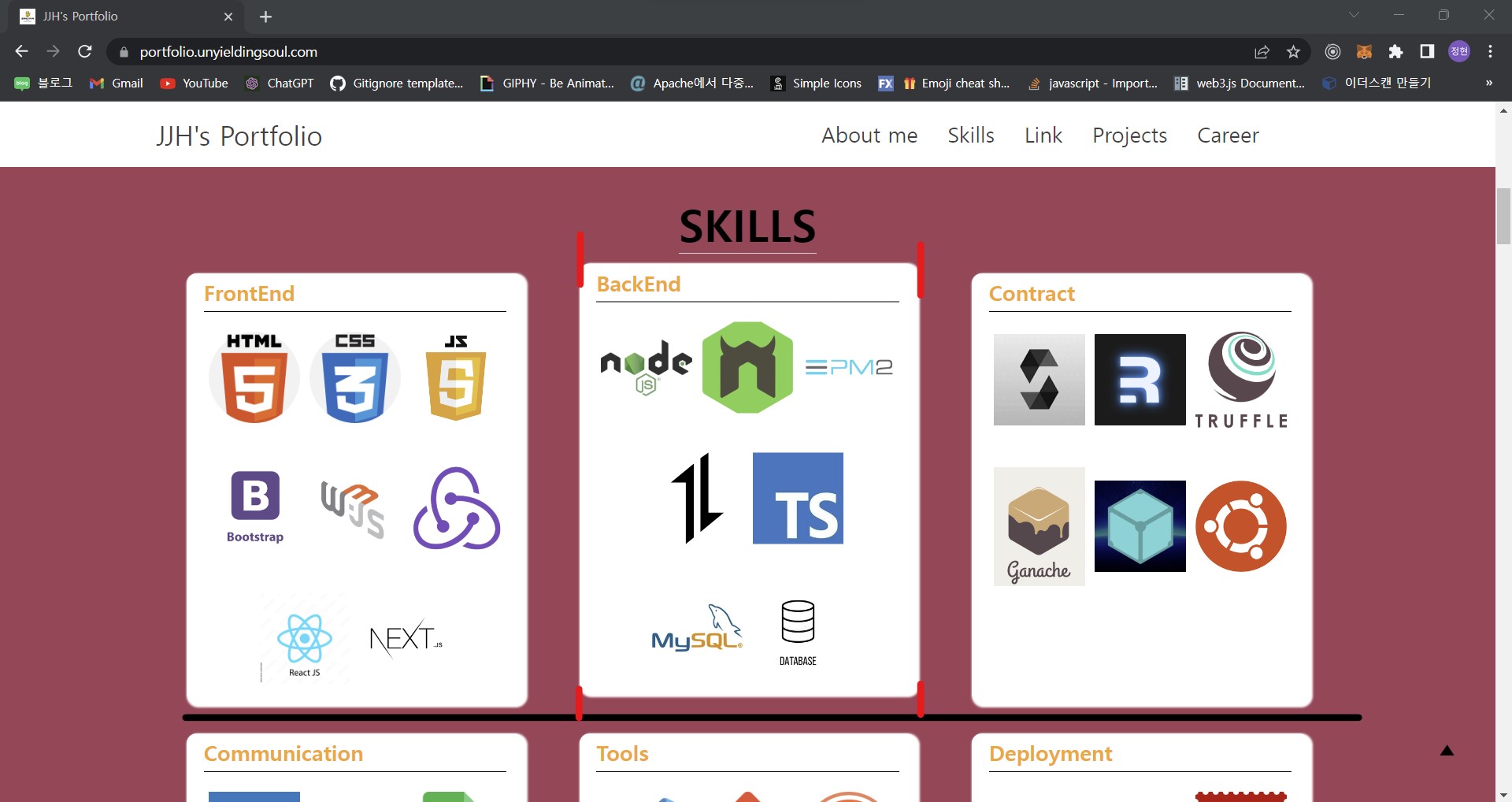
- 개발 스택 영역에 소소한 마우스 Hover 효과 추가
- 스크롤 위치가 맨 위가 아니면 언제든지 최상단으로 올라갈 수 있도록 화면 오른쪽 하단에 화살표 컨트롤러 출력





그리고 맨 밑에 Footer 영역을 추가해서 개인 gitHub, Notion, Tistory, Instagram로 이동할 수 있는 Logo도 추가해주었다

그렇게 PC기준으로 1차적으로 완성이 되고, 배포와 반응형 하기 위해 준비했다
일단, PC기준으로 배포부터 해보고 잘되는지 확인하는 쪽으로 우선 생각했다
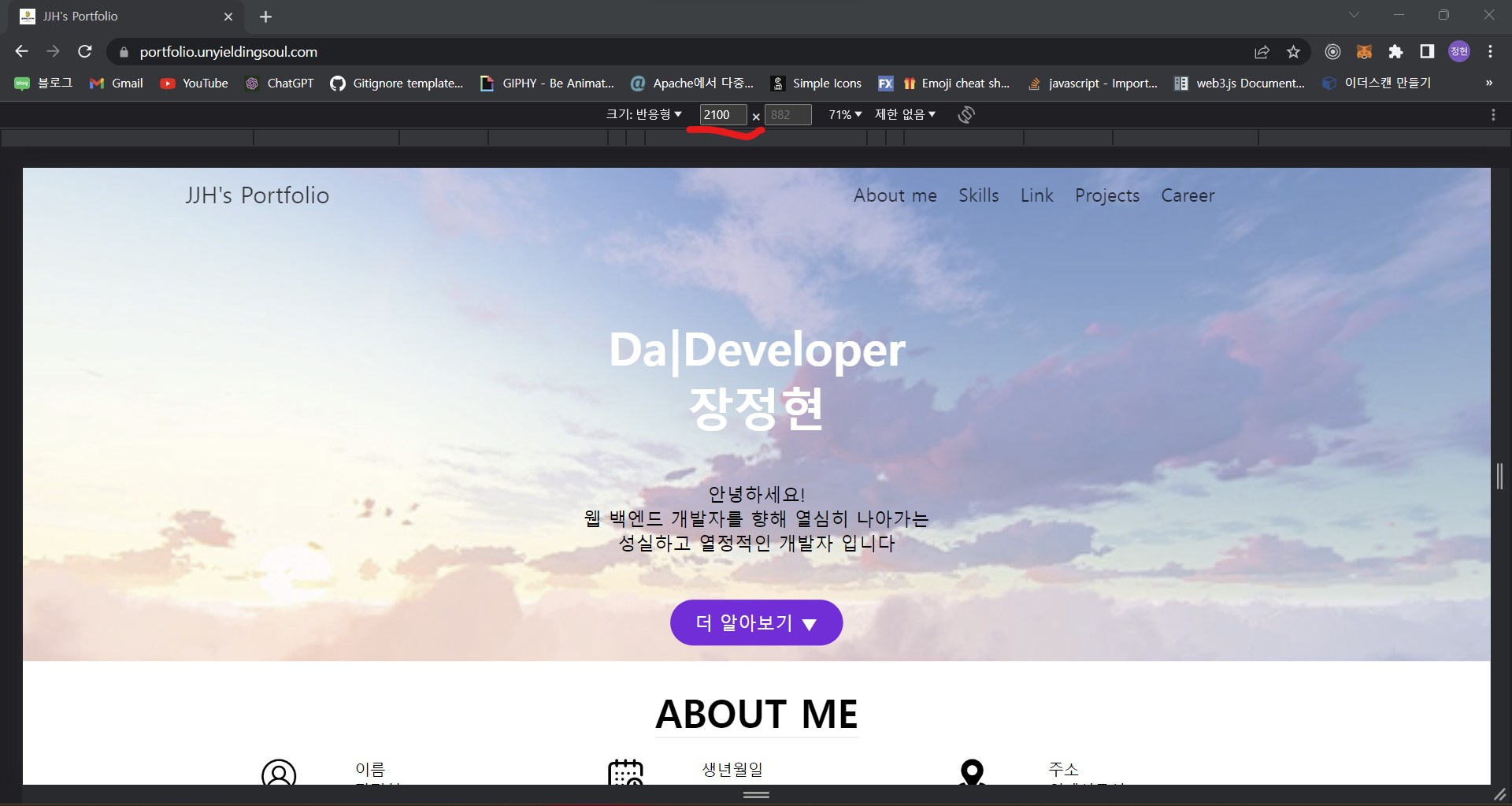
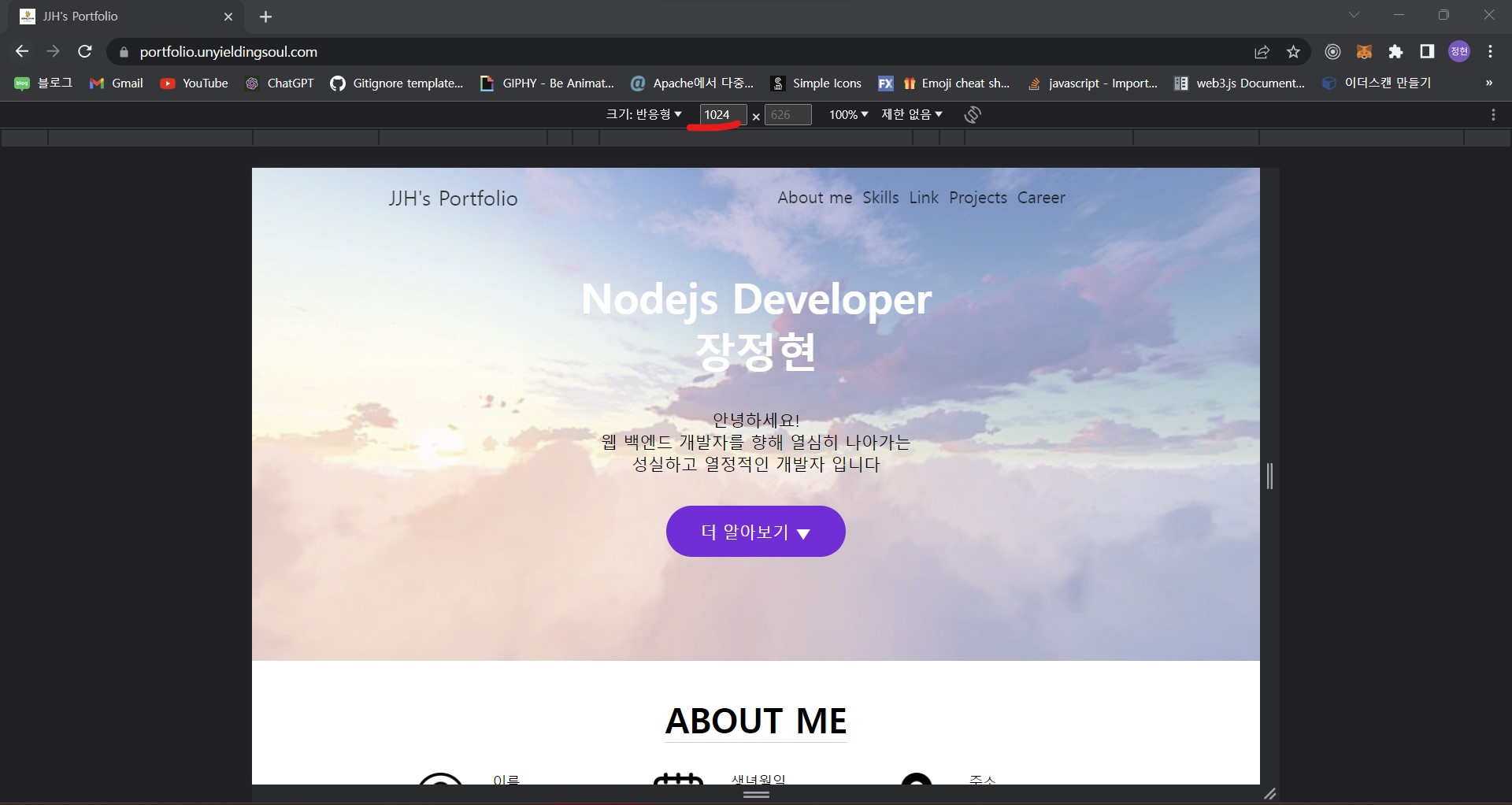
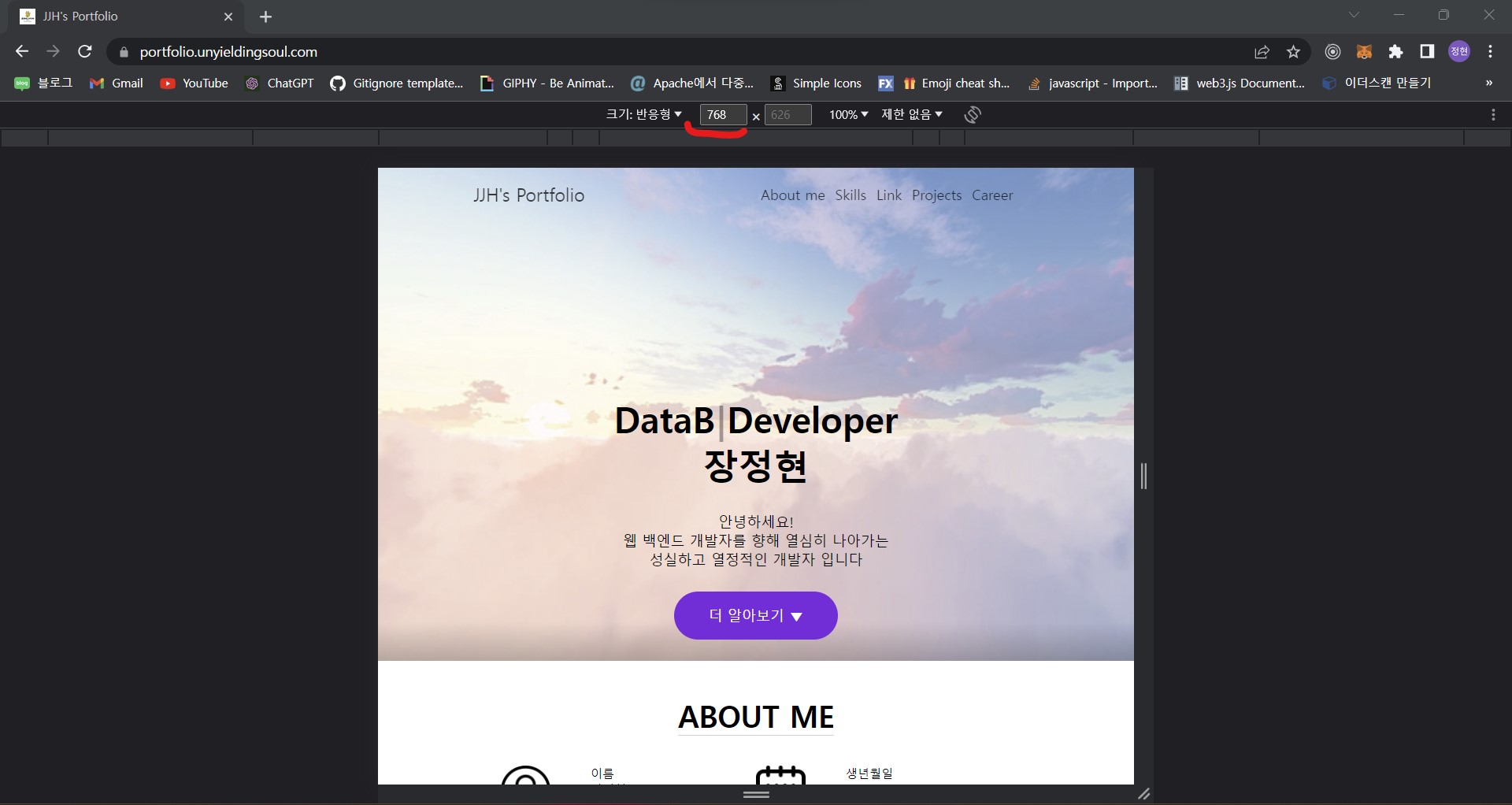
이후 반응형 웹페이지를 적용하려고 했다
breakPoint는 다음과 같이 적용했다
2100px, 1440px, 1024px, 768px, 425px, 320px






마지막으로 favicon이랑 title을 변경함으로써 프로젝트를 마무리하였다

짧은 연휴를 포함해서 열흘정도 걸린 거 같다
빠른지 느린지는 모르겠지만, 간단한 소개부터 인적사항, Stack, Project와 블록체인 교육받았던 이력까지 잘 마무리해서 다행이다!
(가끔 멍 때릴 때 옆에서 ㅋㅋㅋ 얼른 완성하게 도와주고, 반응형 까지 생각도 못했는데 이야기해 줘서 고마워용 ~)