Node.js
(Node.js) nodemailer 라이브러리
JJeongHyun
2023. 8. 15. 17:42
반응형
어느덧 취직을 해서 업무 하는 와중에
NodeJS를 이용해서 이메일 인증 코드를 전송하는 기능을 만들 수 있다고 한다
이에 저는 'nodemailer' 라는 라이브러리를 통해 이메일 인증코드를 보내서 좀 더
있어보이는 ? 회원가입을 만들 수 있도록!! 하려고 한다

기능 구현 기준은 gmail을 기준 !
본격적으로 라이브러리를 설치하고 코드를 작성하기 전에 해줘야 할 사전 작업을 먼저 해봅시닷~!
이메일을 발송하기 위해서 발신 이메일이 있어야 하며
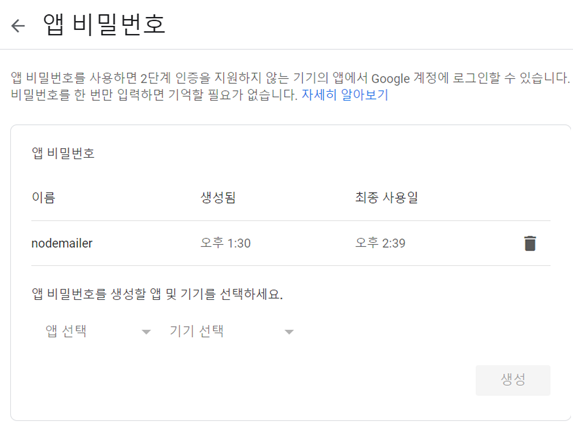
해당 이메일의 보안 설정을 2단계까지 설정하여 앱 비밀번호라는 걸 발급받아야 한다

그리고 나오는 창에서는 다음과 같이 설정한다

앱 선택 : 기타
이름 : nodemailer라고 설정
생성 후 나오는 16자리의 발급 비밀번호로 계정 비밀번호를 바꿔주었다
설정이 완료 됐으면 이제 vscode로 넘어가면 된다
1. NodeJS에서 이메일 전송을 도와줄 라이브러리를 설치한다
npm i nodemailer
2. .env설정파일에 발신할 이메일의 주소와 비밀번호를 삽입한다 (개인정보 조심!!)
3. 코드 작성
- 인증 코드를 생성할 함수를 선언 (저는 6자리로 숫자 6자리 혹은 문자+숫자 6자리 두 경우를 나눠서 만들었습니다)
const authCodeGenerator = (min: number, max: number, isNum: boolean) => {
let randomCode: string | number;
if (isNum) {
randomCode = Math.floor(Math.random() * (max - min + 1)) + min;
} else {
randomCode = Math.random().toString(36).substring(2, 8);
}
return randomCode;
};
4. gmail을 통해서 전송 설정
const transporter = nodemailer.createTransport({
service: 'gmail',
host: 'smtp.gmail.com',
port: 587,
secure: false,
auth: {
user: process.env.NODEMAILER_USER, // 이메일인증을 위해 보낼 이메일주소
pass: process.env.NODEMAILER_PASS, // 이메일인증을 위해 보낼 이메일주소의 비밀번호
},
});
5. 인증코드와 함께 해당 사용자에게 보일 이메일 제목과 내용 생성
router.post('/sendCode', async (req: Request, res: Response) => {
try {
const randomCode = authCodeGenerator(111111, 999999, true); // 첫자리에 숫자 0이 들어가는 걸 방지 하기 위함
const { email } = req.body;
let mailOption = {
from: process.env.NODEMAILER_USER,
to: email, // 이메일 인증할 주소 (회원가입 시 입력하는 사용자의 이메일주소)
subject: ' 인증 관련 메일입니다', // 인증이메일 제목
html: `<h1>인증번호를 입력해주세요 \n\n\n\n\n</h1> ${randomCode}`, // 이메일 내용
};
await transporter.sendMail(mailOption);
res.send({ code: randomCode });
} catch (error) {
console.log(error);
res.send(error);
}
});
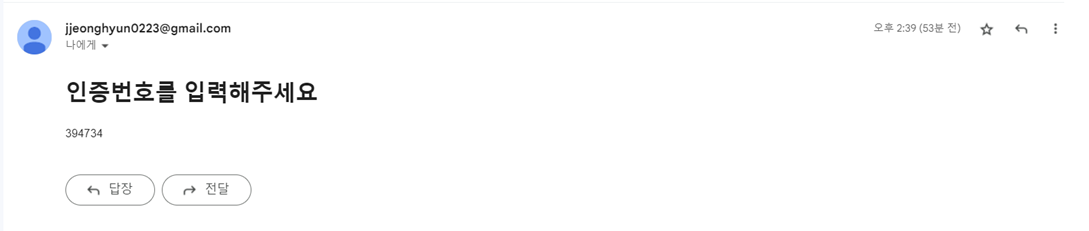
6. 결과

후기)
엄청 어려웠던 과정은 아니었다. 검색하나로 많은 내용의 이론과 다양한 코드들을 접할 수 있었다
검색해서 이것저것 찾아보면서 설정하고 그나마 나에게 익숙하고 비슷한 개발 환경에 맞춰서 가져와서 적용해보았다
이후에 리팩토링이랑 전송 이메일 형식도 변경을 해보아야겠다~!
