Javascript
(Javascript) Array메서드
JJeongHyun
2023. 1. 12. 18:17
반응형
메서드(method)
- 어떤 객체가 가지고 있는 동작을 뜻
- Javascript에서는 일반적으로 객체 안에 프로퍼티로 정의된 함수를 메서드라고 부른다
- 함수처럼 일련의 동작을 실행한다는 점은 같지만, 엄연히 함수와 메서드는 다르다
- 종류 : 정말 많은 종류가 있지만, 본인이 자주 썼던(?) 메서드들
- indexOf(), length, split(), replace(), toUpperCase(), toLowerCase(), find(), findIndex(), filter(), map(), forEach(), reverse(), sort(), push(), pop(), shift(), unshift() 등등
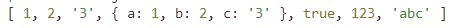
push() : 배열의 뒤에 매개변수로 전달된 변수를 추가 한다
let arr1 = [1, 2, "3", { a: 1, b: 2, c: "3" }, true];
arr1.push(123);
arr1.push("abc");
pop() : 배열의 뒤에서 하나의 원소를 제거한다
let pop1 = arr1.pop();
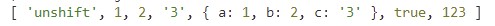
unshift() : 배열 앞에 원소를 추가할 때 사용하는 메서드
arr1.unshift("unshift");
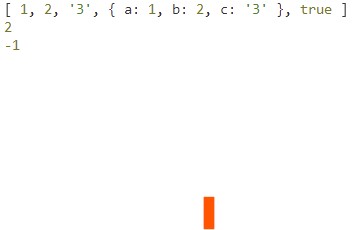
shift() : 배열 앞에 원소를 제거할 때 사용한다
let shift1 = arr1.shift();
indexOf() : 배열에 있는 아이템을 찾아서 그 위치(인덱스)를 반환해준다. 단, 속해 있지 않는 값을 찾을 경우 -1을 반환
let indexOfStr = arr1.indexOf("3");
let indexOfNum = arr1.indexOf(3);
split() : 매개변수로 전달된 기준으로 원소들을 잘라주는 메서드 (ex. 정규표현식)
""로 빈 문자열을 매개변수로 전달하면 하나하나 분해해서 배열로 반환한다.
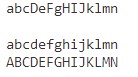
const str = "abcDeFgHIJklmn";
console.log(str.split(/D/));
console.log(str.split(""));
replace() : 첫 번째 매개변수로 전달한 요소를 찾아 두 번째로 전달한 요소로 바꿔 버린다
console.log(str.replace(/D/, "a"));
toUpperCase(), toLowerCase() : 배열의 원소들을 대문자 / 소문자로 전부 바꿔 버린다
console.log(str.toLowerCase());
console.log(str.toUpperCase());
find() : 배열 내에서 검색할 때 사용하는 메서드
- find() 메서드 안에 item을 매개변수로 하는 화살표 함수를 사용한다
- 그 화살표 함수 안에서 item은 배열의 원소 하나하나를 뜻 한다
- 5개의 이름을 담고 있는 arr이라는 배열에서 성이 "김"인 사람을 찾고자 item[0] === "김"을 return 값으로 반환
- arr 배열의 원소들을 하나하나 접근해서 0번째 문자가 "김"인 순간 (true가 성립하는 순간) 해당하는 배열의 원소를 반환한다
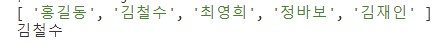
const arr = ["홍길동", "김철수", "최영희", "정바보", "배재인"];
tempReturn = arr.find((item) => {
return item[0] === "김";
});
findIndex() : 배열 내에서 검색은 하는데 그 해당 원소의 인덱스를 반환해 주는 메서드
- find 메서드와 거의 동일하지만 item[0] === "김", 즉 성이 "김"씨인 원소의 인덱스를 반환해 준다
const arr = ["홍길동", "김철수", "최영희", "정바보", "배재인"];
tempReturn = arr.findIndex((item) => {
return item[0] === "김";
});
filter() : 매개변수 함수가 true인 아이템들을 새로운 배열로 반환해준다
- filter 메서드의 매개변수로 item이라는 매개변수를 담고 있는 화살표 함수를 넣어준다.
- arr 배열 원소들 중 에서 걸러내고 싶은 조건을 화살표 함수 내 코드로 넣어준다
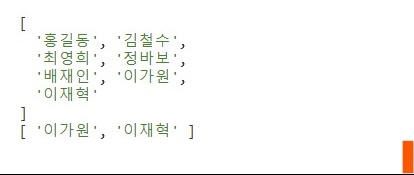
const arr = [
"홍길동",
"김철수",
"최영희",
"정바보",
"배재인",
"이가원",
"이재혁",
];
tempReturn = arr.filter((item) => {
return item[0] === "이";
});
map() : 배열 내의 모든 요소들을 돌면서 주어진 매개함수의 결과를 모아 새로운 배열로 반환한다
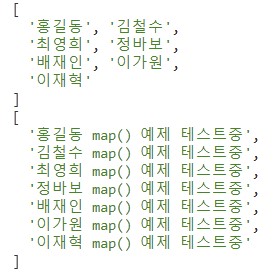
const arr = [
"홍길동",
"김철수",
"최영희",
"정바보",
"배재인",
"이가원",
"이재혁",
];
tempReturn = arr.map((item) => {
return item + " map() 예제 테스트중";
});
forEach() : 배열 내에 주어진 함수를 배열 요소 각각에 대해 실행하는 메서드
- map() 메서드와 다르게 return 하지 않는다.
- 예제 코드 아래의 for반복문과 같은 기능을 한다
const arr = ["홍길동", "김철수", "최영희", "이가원", "이재혁"];
arr.forEach(function (item) {
console.log("forEach : " + item);
});
for (let i = 0; i < arr.length; i++) {
console.log("for " + arr[i]);
}
reverse() : 배열의 순서를 역순으로 반환한다
arr.reverse();
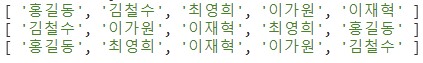
sort() : 배열을 순서, 차순에 대한 정렬 메서드
console.log(
arr.sort((curr, next) => {
if (curr > next) return 1;
else if (curr < next) return -1;
else return 0;
})
);
console.log(
arr.sort((curr, next) => {
if (curr > next) return -1;
else if (curr < next) return 1;
else return 0;
})
);