(React) Hook
2023. 2. 7. 15:15ㆍReact
반응형
Hook
- 함수형 component에서 클래스형 component의 기능을 할 수 있도록 제공하는 기능
- React v16.8에 추가된 라이브러리
- class component에서의 state, life cycle처럼 사용 가능
- 중첩되는 함수 등에서 호출을 할 수 없다
- React 내에서만 Hook을 호출 해야 한다
- Custom Hook에서는 호출 가능하지만 일반적인 JS 파일, 함수에서는 호출을 할 수 없다
- Hook을 생성할 때에는 앞에 use를 붙여서 생성해야 한다
- Hook 규칙이 적용되는지 파악 할 수 있기 때문
- React Hook은 호출 되는 순서에 의존
- 하나의 컴포넌트에서 여러개의 Hook이 사용되는 경우 Hook은 위에서 아래로 순서대로 동작
Hook의 장점
- 쉽고 직관적으로 같은 기능으로 만들 수 있다
- 함수형 component로 코드 통일
- 이전에는 state 유무로 있으면 클래스형 component, 없으면 함수형으로 분리해서 작업
- useEffect로 클래스형 LifeCycle에 흩어져 있는 로직 묶음
- Hook은 LifeCycle과 달리 여러 번 선언 가능해 코드가 무엇을 하는지에 따라 Hook별로 분리가 가능
- Custom Hook을 이용해 손쉽게 로직 재사용이 가능
- 클래스형 component에서 로직을 재사용하기 위해 썼던 HOC안 render-props 같은 패턴이 가져오는 component 트리의 불필요한 중첩을 없애준다
Hook의 종류
- useState (동적 상태 관리)
- useEffect(side Effect 수행, mount / unmount / update)
- useContext (component를 중첩하지 않고도 전역 값 쉽게 관리)
- useReducer (복잡한 component들의 state를 관리 - 분리)
- useCallback (특정 함수 재사용)
- useMemo (연산한 값 재사용)
- useRef (DOM 선택, component 안에서 조회 / 수정할 수 있는 변수 관리
- 기타 Custom Hook 등등
useState
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
return (
<div>
<div>현재 count : {count} </div>
<div>
<button
onClick={() => {
setCount((state) => state + 1);
}}
>
+
</button>
</div>
<div>
<button
onClick={() => {
setCount((state) => state - 1);
}}
>
-
</button>
</div>
</div>
);
}
export default App;
useEffect
- useEffect(()=>{},[]) : 최초 component가 랜더링 됐을 때 실행하는 Hook
- useEffect(()=>{}) : component가 랜더링이 이루어질 때마다 실행하는 Hook
- useEffect(()=>{}, [count]) : count라는 state 값이 변화할 때마다 실행하는 Hook
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
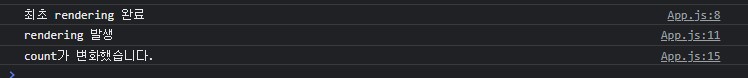
console.log("최초 rendering 완료");
}, []);
useEffect(() => {
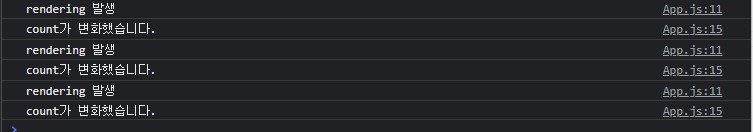
console.log("rendering 발생");
});
useEffect(() => {
console.log("count가 변화했습니다.");
}, [count]);
return (
<div>
<div>현재 count : {count} </div>
<div>
<button
onClick={() => {
setCount((state) => state + 1);
}}
>
+
</button>
</div>
<div>
<button
onClick={() => {
setCount((state) => state - 1);
}}
>
-
</button>
</div>
</div>
);
}
export default App;

useContext
- createContext(initialValue)
- ContextProvider
- useContext(Context)
- createContext(initialValue) → 최상위 혹은 부모 component(container)에 작성해 준다
import {createContext} from "react";
export const testContext = createContext();- Provider로 하위 컴포넌트를 감싸준다.
const initialValue = {
name:"jang",
age : 20,
}
<testContext.Provider value={initialValue}><App ></testContext>- useContext() 사용
const initialValue = useContext(testContext);
initialValue.name;
initialValue.age;'React' 카테고리의 다른 글
| (React) NextJS (0) | 2023.06.14 |
|---|---|
| (React) redux (0) | 2023.02.08 |
| (React) Component (0) | 2023.02.07 |
| (React) Props & State (0) | 2023.02.06 |
| (React) React 란? (0) | 2023.02.06 |