(React) redux
2023. 2. 8. 19:32ㆍReact
반응형
Redux
- JS 상태 관리 라이브러리
- 특징 : FLUX 모델을 사용, 기반
- FLUX 모델 : 기존에 많이 사용했던 MVC 모델의 단점을 보완하기 위해 개발
- MVC : Model View Controller
- Controller → Model ↔ View
- Facebook에서 만든 client-side web applications을 구축할 때 사용하는 구조, 패턴
- MVC의 단점을 보완하는 단방향 데이터 흐름의 구조
- Redux는 Flux 패턴과 다르게 좀 더 정돈된 형태로 쓸 수 있게 도와주는 라이브러리
- MVC : Model View Controller
- FLUX 모델 : 기존에 많이 사용했던 MVC 모델의 단점을 보완하기 위해 개발

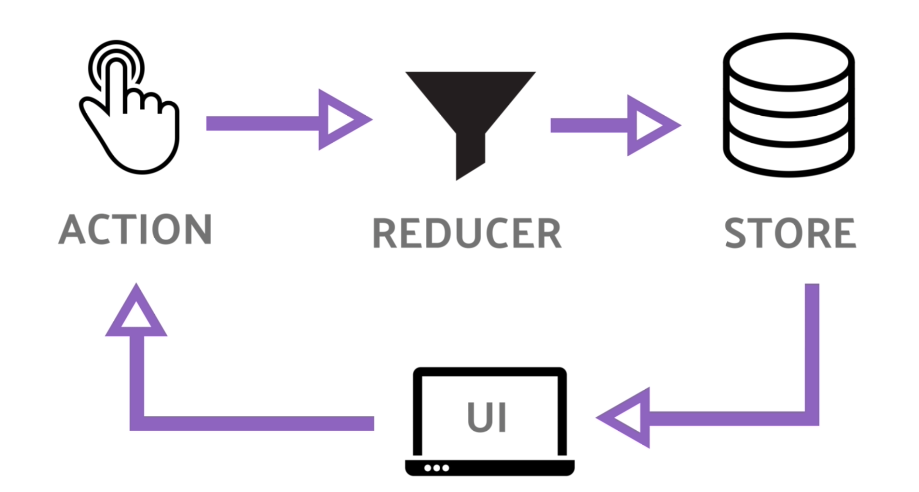
Redux의 개념과 흐름
- Action → Dispatch → Reducer → Store → View → Action
- action : 요청, 목적(type)과 필요한 내용(payload)을 담은 객체
- 저장소로 data를 보내는 방법
- View에서 정의되어 있는 action을 호출하면 action creators(action 생성자)는 application의 state를 변경
- action에서의 type은 대게 문자열로 정의한다
- store : 저장소, state를 모아둔 객체
- Component와 별개로 상태를 담아서 필요할 때 접근이 가능하다
- Reducer : 요청을 실행하는 함수
- action을 통해 어떠한 행동을 정의했는지, 그 결과 application의 상태가 어떻게 바뀌는지 특정하게 되는 함수
- action의 type에 따라 변화된 state를 반환
- Dispatch : 요청을 받아 Reducer에게 전달하는 함수
- action : 요청, 목적(type)과 필요한 내용(payload)을 담은 객체


Redux의 3가지 원칙
- Single Source of Truth (진실은 하나의 근원으로부터)
- state를 담고 있는 저장소(store)는 하나만 있어야 한다
- State is read-only (상태는 읽기 전용이다)
- state를 변경(재정의)하는 방법은 action을 dispatch로 전달하는 거뿐
- Changes are made with pure functions (변화는 순수함수로 작성되어야 한다)
- reducer는 순수 함수로 작성되어야 한다
- 순수 함수 : 같은 매개변수가 전달되었을 때 항상 같은 값을 반환하는 함수
- 함수 외부의 변수를 변경하지 않고 외부의 변수에 의존하지 않고 매개변수 또한 변경하지 않는다
- 순수 함수 : 같은 매개변수가 전달되었을 때 항상 같은 값을 반환하는 함수
- reducer는 순수 함수로 작성되어야 한다
Redux 사용하기
- Provider
- Redux를 사용하기 위해 Root Component로 전체를 감싸 주고 Provider의 자식 컴포넌트가 돼야 한다
<Provider store={store}>- Store
- createStore는 store를 만드는 함수, deprecated.. 지만 사용은 가능하다
- createStore를 대신하는 함수가 @reduxjs/toolkit의 configureStore 메서드이다
- 브라우저의 Redux Devtool과 연결해 주는 함수 (composeWithDevTools)
import { createStore } from "redux";
import { composeWithDevTools } from "redux-devtools-extension";
const store = createStore(
// store를 생성한다
reducer, // 첫번째 매개변수로 reducer를 전달한다
{ test: "testing" }, // 두번째 매개변수로 초기 상태를 전달한다, initialize() / initializeState
composeWithDevTools() // 옵션으로 devtool에 연결한다
);
Redux의 장점과 그 이유
- 순수 함수를 사용해 상태를 예측 가능
- 상태가 업데이트되는 시점을 관찰이 필요할 때 용이
- 유지 보수에 용이
- 상태를 자주 업데이트 하거나 업데이트를 해야 할 때 용이
- 디버깅에 용이
- 앱이 크고 많은 사람들에 의해 코드가 관리될 때
- 비동기 작업을 지원하는 미들웨어들이 있다 (Redux Sage, Redux Thunk 등)
'React' 카테고리의 다른 글
| (React) NextJS (0) | 2023.06.14 |
|---|---|
| (React) Component (0) | 2023.02.07 |
| (React) Hook (0) | 2023.02.07 |
| (React) Props & State (0) | 2023.02.06 |
| (React) React 란? (0) | 2023.02.06 |