(CSS) position
2023. 1. 11. 19:32ㆍHTML&CSS
반응형
position
- HTML 상에서 요소들이 배치되는 방식을 결정하는 CSS 명령어
- 설정 종류
- static : 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다
- absolute : 절대 좌표와 함께 위치를 지정해 줄 수 있다. 이전 영역과 같은 위치를 기준으로 한다. 부모의 좌측 상단(top, left)을 기준으로 절대적인 위치를 설정.
단, 부모의 position이 설정이 되어 있어야 기준을 잡고 영역의 위치를 잡을 수 있다. 없으면 부모의 부모 영역까지 position 기준을 확인한다 - relative : 원래 있던 위치를 기준으로 좌표를 지정. 이전 영역의 위치를 기준으로 한다. 해당 설정이 된 요소가 첫 번째 자식이라면 부모의 상단에 기준을 잡고, 그 외라면 이전 형제를 기준으로 영역의 위치를 설정한다
- fixed : 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정. 브라우저 기준으로 고정하는 위치를 설정
- inherit : 부모 태그의 속성값을 그대로 상속받아 위치를 설정
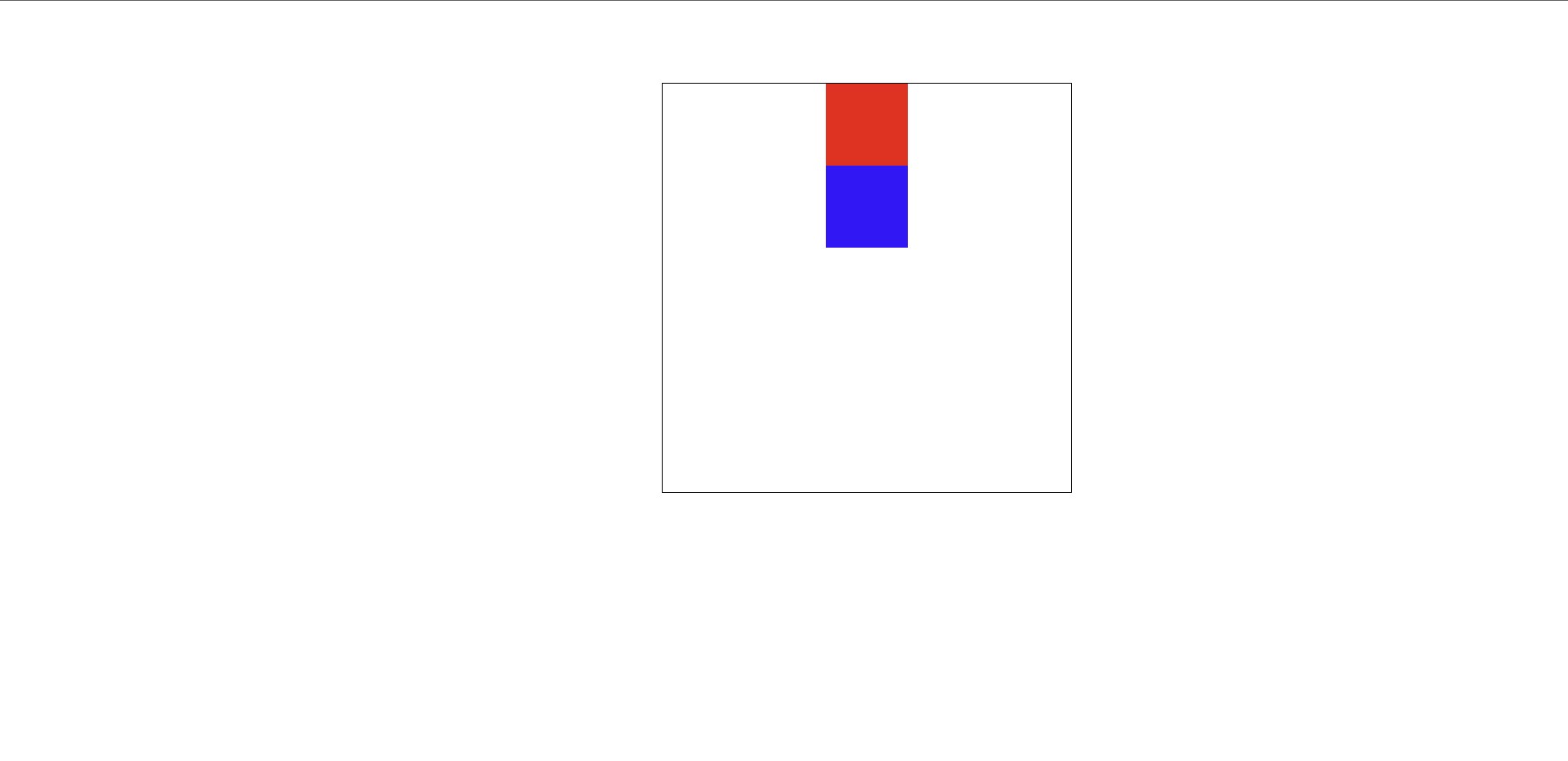
<div class="position1">
<div class="position2"></div>
<div class="position2 position3"></div>
</div>.position1 {
width: 500px;
height: 500px;
border: 1px solid black;
position: relative;
top: 100px;
left: 100px;
}
.position2 {
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
right: 100px;
bottom: 100px;
left: 100px;
}
.position3 {
background-color: red;
top: 0%;
left: 100px;
}
'HTML&CSS' 카테고리의 다른 글
| (CSS) animation (0) | 2023.01.11 |
|---|---|
| (CSS) pseudo (0) | 2023.01.11 |
| (CSS) display (0) | 2023.01.11 |
| (CSS) 선택자 (0) | 2023.01.11 |
| (CSS) CSS & Link태그 (0) | 2023.01.11 |