(CSS) pseudo
2023. 1. 11. 20:31ㆍHTML&CSS
반응형
가상클래스 (pseudo class)
- 실제로 존재하는 요소에서 가상으로 클래스를 부여하여 CSS로 제어하는 것을 의미
- 기존의 여러 가지 선택자로도 범위를 지정하기가 어려웠던 대상을 선택하기 위해 사용되는 선택자
- 가상 클래스 종류
- 사용자 동작에 반응하는 가상 클래스 ( :link, :visited, :hover, :active, :focus 등등 )
- :link : 앞 태그, 클래스명, id명에 대한 스타일을 적용한다.
- :visited : 이동했던 적이 있던 링크에 스타일을 적용한다. (a 태그)
- :hover : 마우스가 해당 영역에 올라가 있을 때 스타일을 적용한다.
- :active : 클릭을 하고 있을 때 스타일을 적용한다.
- UI 요소 상태에 따라 적용되는 가상 클래스 ( :enabled, : disabled, :checked 등 )
- 타깃 가상 클래스 ( :target 등)
- 부정 가상 클래스 ( :not 등)
- 구조 가상 클래스 ( :root, :nth-child(n), :first-child, :last-child 등등)
- :first-child : 앞 태그, 클래스가 첫 번째 자식이면 스타일을 적용한다.
- :last-child : 앞 태그, 클래스가 마지막 자식이라면 스타일을 적용한다.
- :nth-child(*) : 해당 클래스에 * 번째에 맞춰 스타일을 적용한다.
- 사용자 동작에 반응하는 가상 클래스 ( :link, :visited, :hover, :active, :focus 등등 )
가상요소 (pseudo-element)
- 실제로 존재하지 않는 가상의 요소를 만들어 스타일을 적용하는 것을 의미
- 가상요소 종료
- ::first-line : 텍스트의 첫번째 행을 선택
- ::first-letter : 텍스트의 첫번째 글자
- ::before : 실제요소 앞에 가상의 자식요소를 생성하여 해당 요소를 설정하는 가상 요소
- ::after : 실제요소 뒤에 가상의 자식요소를 생성하여 해당 요소를 설정하는 가상 요소
- ::placeholder : 대표적으로 input 태그 속성의 placeholder 속성값을 적용하기 위해
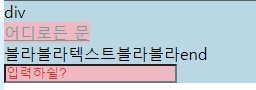
<div class="pseudo">
<div class="pseudo">div</div>
<a class="pseudo" href="#">어디로든 문</a>
<p class="pseudo">텍스트</p>
<input class="pseudo" type="text" placeholder="입력하쉴?" />
</div>p.pseudo::after {
content: "블라블라end";
}
p.pseudo::before {
content: "블라블라";
}
input.pseudo::placeholder {
color: red;
}
a:link {
color: brown;
}
a:visited {
color: cadetblue;
}
.pseudo:hover {
font-size: 30px;
}
.pseudo:active {
font-size: 50px;
}
.pseudo:first-child {
background-color: lightblue;
}
.pseudo:last-child {
background-color: lightgoldenrodyellow;
}
.pseudo:nth-child(2n) {
background-color: lightpink;
}

'HTML&CSS' 카테고리의 다른 글
| (CSS) animation (0) | 2023.01.11 |
|---|---|
| (CSS) position (0) | 2023.01.11 |
| (CSS) display (0) | 2023.01.11 |
| (CSS) 선택자 (0) | 2023.01.11 |
| (CSS) CSS & Link태그 (0) | 2023.01.11 |