2023. 3. 1. 14:45ㆍProject
수강 중 Nodejs라는 걸 배우기 전에
여태 까지 배웠던 HTML&CSS, Javscript를 이용해서 ClonePaging 하는 개인 프로젝트를 맞이하게 되었다!!!
저 3가지의 스택들을 배우는 중간중간에 ClonePaging 하고 싶은 것을 찾아 하는 시간이 있긴 했다
다만, 제대로 하지도 않고 설렁설렁해서 아쉬웠는데 잘되었다는 생각을 했었다

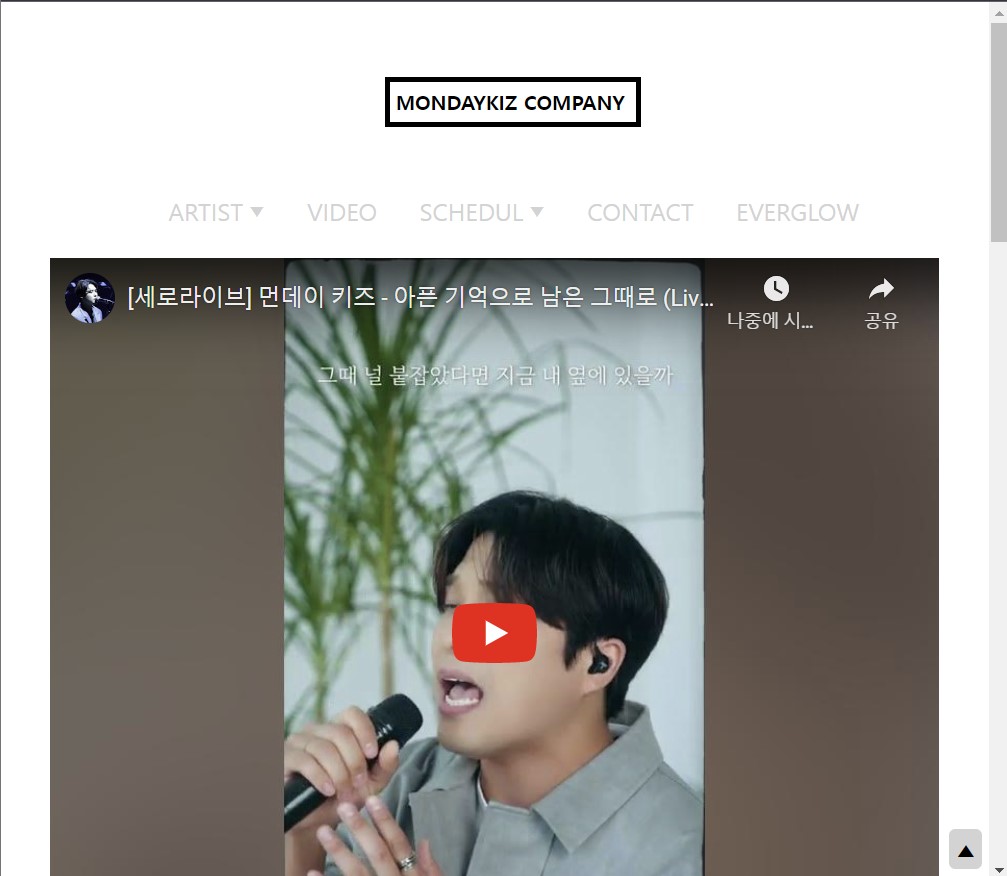
어렸을 때 부터 좋아했었던 MondayKiz 소속사를 ClonePaging 하기로 마음을 먹었다
개인 프로젝트의 기간은 1주일! (22.10.06 ~ 22.10.12)
우리 기수 전인원들이 프로젝트 시작전 본인들의 희망 페이지를 찾고 승인받기 위해 한 명씩 한 명씩
담당 교수와 이야기를 나눴다
그러곤 교수는 내 차례 때 이렇게 말을 했다
너는 이거 전체 페이지 Clone 할 수 있잖아? 거기에 반응형도 넣자
오케이... 어느 정도는 예상했다
그전에 중간중간에 조금씩 해서 메인페이지 하나는 만들어 놓은 상태였으니....

일단은 전체 페이지를 PC 브라우저 기준으로 만들고 보자 라는 계획이었다
다행히? 메인페이지와 MondayKiz 가수 쪽 상세페이지까지는 어느 정도 틀을 잡아놨고, 세부 기능들과 CSS 효과 정도만
손을 보면 돼서 수월했던 거 같다
그렇게 진행하다 문제는 상단 메뉴바 dropDown 효과 였다
지금이라면 시원하게 부트스트랩이나 React 라이브러리 설치해서 해결했겠지만
한번 정도는 구현해보고 싶었다

ㄷㄷ.. 완성!!!
많은 에러와 말도 안 되는 코드들을 쓰면서 결국 완성했다.. ㅋㅋㅋㅋ;;

그렇게 쭉쭉 PC 기준으로 모든 페이지를 만들고 있는 와중에
또 하나의 문제를 만나게 된다
그건 역시나 마우스 hover때 CSS효과 였는데
버튼의 색상이 왼쪽에서부터 오른쪽 끝까지 서서히 채워지는 효과였다
이런저런 실험을 하던 와중에 가상클래스 사용해서 문제를 해결하였다



이 정도까지 효과를 만들고 보니
조금은 원본페이지를 잘 따라 한 거 같아서 볼만해졌다
그렇게 무사히 PC기준으로 모든 페이지와 라우팅 설정을 끝 마치고
반응형에 돌입하기 시작했다
당시 만들 때 반응형 브레이크포인트(Break-point)를 알지 못해서
무식하게? ㅋㅋㅋㅋ 원본 페이지를 전체화면에서부터 조금씩 줄여보면서 해당 페이지가 반응형이 적용될 때
나도 그때 반응형이 적용되도록 코드를 추가하였다

반응형 코드만 약 200줄이다....
그렇게 무식하곸ㅋㅋㅋ 빠르게 하던 와중에
일정너비가 됐을 때 상단 메뉴바 녀석들이 없어지고 버튼으로 나타나는 전형적인? 모바일 형식으로
버튼을 클릭했을 때 없어졌던 메뉴들이 등장하는 효과를 줘야 되는 상황을 만났다 (뭔 소리야....)



위의 그림과 같이 되도록 만들었다,, 원본 페이지처럼 최대한 비슷하게...
이렇게 1주일 동안 꾸준하게 보면서 어떤 게 어색하게 출력되는지, 어떻게 하면 좀 더 자연스럽게 출력할 수 있는지
또는, 뭐가 좀 더 원본페이지처럼 할 수 있는지 계속 수시로 보고 수정하고 또 보고 수정하고 했던 거 같다
발표 전날부터는 ppt를 만들어서 발표 준비를 했었다
발표할 때 그냥 내 페이지만 보여주려고 했는데 ㅋㅋㅋ 교수님이 원본페이지를 같이 틀어놓고 비교를 하게 만드셨다...
덕분에 엄청난 어그로와 함께... 발표를 진행하게 되었고
그냥 포기하고 받아들였다 ㅋㅋ

마지막으로 너무 좋은 경험을 하고 느낄 수 있었던 첫 개인 프로젝트였다
평소에 좋아하던 가수의 소속사 페이지를 직접 만들어 보는 게 좋았지만,, 사실 무엇보다 좋았던 거는
과거의 나를 뛰어넘었다는 면에서 좋았다.
대학 때도 비슷하게 좋아하는 주제를 정해서 소개하는 페이지를 제작하곤 했었는데 그때 정말 볼품없이 만들어서
너무 아쉬웠는데 요번에 그런 나를 뛰어넘어서 제대로 된 페이지가 나온 거 같아서 개인적으로 엄청 뿌듯했다
'Project' 카테고리의 다른 글
| (Project) 230410 ~ 230414 주간 회고록 (0) | 2023.04.16 |
|---|---|
| (Project) 230403 ~ 230407 주간 회고록 (0) | 2023.04.16 |
| (Project) SideProject EtherScan (blockChain) (0) | 2023.03.02 |
| (Project) TeamProject JJJJ (Reactjs) (4) | 2023.02.27 |
| (Project) TeamProject U2VIBE [Nodejs] (4) | 2023.02.27 |